HTML/CSS
表单动画 jQuery 插件:Form Animation Plugin
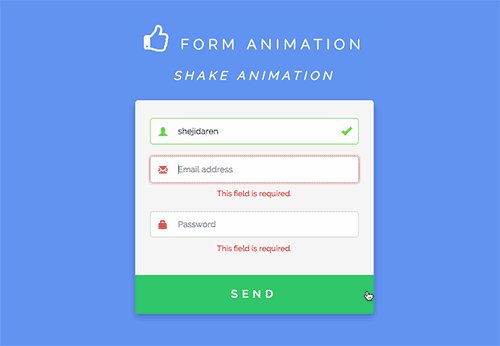
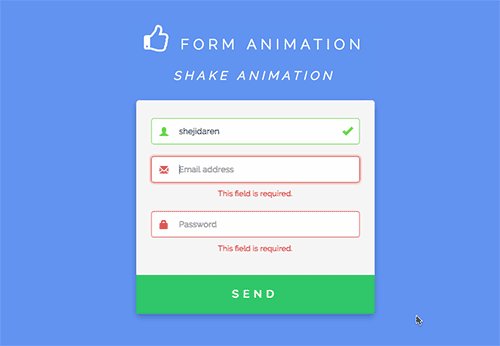
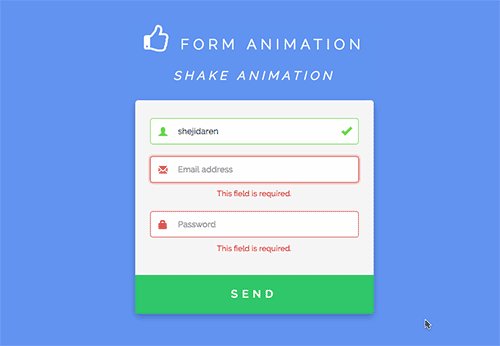
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 Animate.css 才能实现动画,所以你完全可以从 Animate.css 的几十种动画效果里挑选你喜欢的。
效果演示:

但可能用户会问,这么一个动画也要插件吗?别担心,这个插件只有 1KB 大小,如果觉得引入 Animate.css 文件太大,可以单独复制他的动画 CSS 样式出来就可以啦。
也想出现在这里?联系我们吧

使用方法:
引入 animate.css、juqery 库、formAnimation.js 插件到你的 HTML 文档里。
<head>
<link href='animate.css' media='all' rel='stylesheet'>
</head>
...<body>
<form>
<input required> //表单内容
</form>
<script src="jquery.js"></script>
<script src="jquery.validate.js"></script>
<script src="formAnimation.js"></script>
<script>
// 添加动画效果 shake$("form").formAnimation({ animatedClass: 'shake' });
</script></body>
通过修改「animatedClass: ‘shake’」设置属性来改变动画效果。比如案例中的 shake 改为 swing,动画就变成摇摆效果了,相当简单易用。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ