其他代码
基于canvas的web页面mini导航面板插件

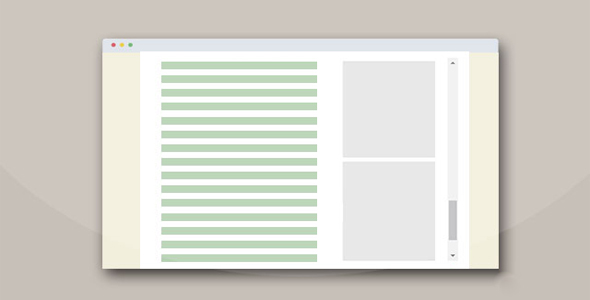
pagemap.js 是一款基于 canvas 的 web 页面 mini 导航面板插件。该插件可以为 web 页面制作出类似 sublime 编辑器右侧的 mini 导航面板效果。
使用方法
在 HTML 文件中引入。
也想出现在这里?联系我们吧

<script type="text/javascript" src="path/to/pagemap.min.js"></script>
HTML 结构
在页面上添加一个<canvas>元素。
<canvas id='map'></canvas>
CSS 样式
通过 css 将<canvas>元素固定在页面的右上方。
#map {
position: fixed;
top: 0;
right: 0;
width: 200px;
height: 100%;
z-index: 100;
}
初始化插件
pagemap(document.querySelector('#map'), {
viewport: null,
styles: {
'header,footer,section,article': rgba(0,0,0,0.08),
'h1,a': rgba(0,0,0,0.10),
'h2,h3,h4': rgba(0,0,0,0.08)
},
back: rgba(0,0,0,0.02),
view: rgba(0,0,0,0.05),
drag: rgba(0,0,0,0.10),
interval: null
});
Github 网址:https://github.com/lrsjng/pagemap
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ