图片/图形
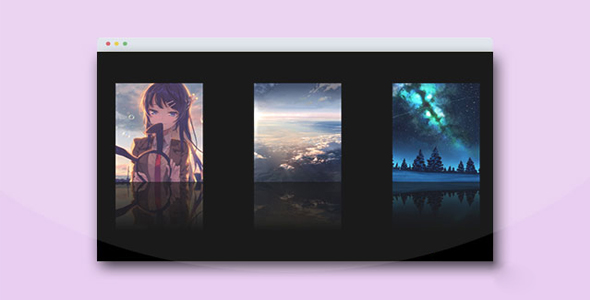
WebGL的图像扭曲变形动画特效

这是一款基于 HTML5 WebGL 的图像扭曲变形动画特效。该特效中,通过 Three.js 来制作从一幅缩略图,扭曲变形为全屏大图的动画特效,共有 6 种炫酷的动画效果。该特效提供了一个控制面板来控制图像扭曲的动画,你可以自行调节效果。
HTML 结构
<div id="app"></div>
<div id="itemsWrapper">
<figure class="grid__item">
<img class="grid__item-img" src="img/1.jpg" alt="An image" />
<img class="grid__item-img grid__item-img--large" src="img/1_large.jpg" />
<figcaption class="grid__item-caption">
<h2 class="grid__item-title">Our Item Title</h2>
<p class="grid__item-text">
Our Item Description
</p>
</figcaption>
</figure>
...</div>
也想出现在这里?联系我们吧

javascript
const transitionEffect = new GridToFullscreenEffect(
document.getElementById("app"),
document.getElementById("itemsWrapper"),
{"duration":1.8,
"timing":{"type":"sameEnd","props":{"latestStart":0.5,"reverse":true}},
"activation":{"type":"snake","props":{"rows":4}},
"transformation":{"type":"flipX"},
"easings":{"toFullscreen":Quint.easeOut,"toGrid":Quint.easeOut}
});
transitionEffect.init();
imagesLoaded(document.querySelectorAll("img"), instance => {
document.body.classList.remove("loading");
// Make Images sets for creating the textures.let images = [];
for (var i = 0, imageSet = {}; i < instance.elements.length; i++) {
let image = {
element: instance.elements[i],
image: instance.images[i].isLoaded ? instance.images[i].img : null
};
if (i % 2 === 0) {
imageSet = {};
imageSet.small = image;
}if (i % 2 === 1) {
imageSet.large = image;
images.push(imageSet);
}}configurator.effect.createTextures(images);
});
Github 网址:https://github.com/Anemolo/WebGLDistortionConfigurator
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ