其他代码
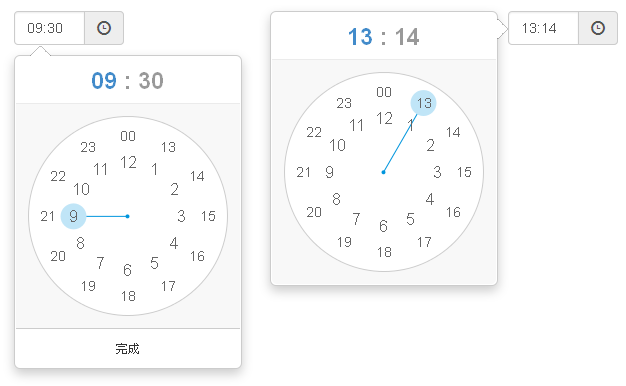
clockpicker - 时钟样式jquery日期时间选择器

这是一个为 Bootstrap 定制的时钟样式的日期时间选择插件,当然也可以单独使用 jQuery 来实现。它的兼容性非常好,可兼容所用的现代浏览器,包括 IE9,IE8 下效果也不错。ClockPicker 最先是为 Bootstrap 定制的,所以使用这个插件必须引入 Bootstrap。你想不使用 Bootstrap,只使用 jQuery 也有解决方案。.popover 和.btn 样式是在 Bootstrap 下使用的,如果只使用 jQuery,要将所有的 bootstrap-*改为 jquery-*。
使用方法:
<!-- Bootstrap stylesheet -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<!-- ClockPicker Stylesheet -->
<link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css">
<!-- jQuery and Bootstrap scripts -->
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<!-- ClockPicker script -->
<script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
<!-- Input group, just add class 'clockpicker', and optional data-* -->
<div class="input-group clockpicker" data-placement="right" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="09:32">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<!-- Or just a input -->
<input id="demo-input" />
调用函数:
<script type="text/javascript">
$('.clockpicker').clockpicker()
.find('input').change(function(){
// TODO: time changedconsole.log(this.value);
});
$('#demo-input').clockpicker({
autoclose: true
});
if (something) {
// Manual operations (after clockpicker is initialized).$('#demo-input').clockpicker('show') // Or hide, remove ...
.clockpicker('toggleView', 'minutes');
}</script>
更多信息:https://github.com/weareoutman/clockpicker
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ