对话框/Tips
Bootstrap 模态窗口美化特效

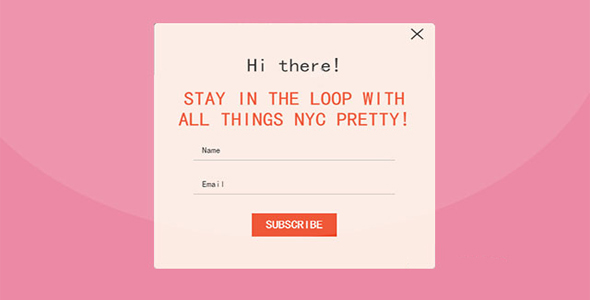
这是一款 bootstrap 模态窗口美化特效,该特效在原生 bootstrap 模态窗口的基础上,通过添加自定义的 CSS 样式,制作出效果非常炫酷的模态窗口。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
HTML 结构
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="modal-box">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg show-modal" data-toggle="modal" data-target="#myModal">
view modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<div class="modal-body">
<h3 class="title">Hi there!</h3>
<h4 class="sub-title" >stay in the loop with all things nyc pretty!</h4>
<div class="form-group">
<input class="form-control user" type="name" placeholder="Name" />
<input class="form-control user" type="email" placeholder="Email" />
</div>
<button class="subscribe">Subscribe</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式
.modal-box{ font-family: 'Yeseva One', cursive; }
.modal-box .show-modal{
color: #fff;
background-color: #ED4521;
font-size: 18px;
font-weight: 600;
font-style: italic;
text-transform: capitalize;
letter-spacing: 1px;
padding: 10px 15px;
margin: 80px auto 0;
border: none;
outline: none;
box-shadow: 0 0 15px rgb(237, 69, 33);
display: block;
}.modal-box .show-modal:hover,
.modal-box .show-modal:focus{
color: #fff;
border: none;
outline: none;
text-decoration: none;
}.modal-backdrop.in{ opacity: 0; }
.modal-box .modal{ top: 70px !important; }
.modal-box .modal-dialog{
width: 400px;
margin: 30px auto 10px;
}.modal-box .modal-dialog .modal-content{
background: #FCEBE3;
text-align: center;
border: 1px solid transparent;
box-shadow: 0 0 10px rgba(0, 5, 85, .2);
}.modal-box .modal-dialog .modal-content .close{
color: #222;
font-size: 28px;
text-shadow: none;
line-height: 15px;
opacity: 1;
position: absolute;
left: auto;
right: 10px;
top: 10px;
z-index: 1;
transition: all 0.3s;
}.modal-box .modal-dialog .modal-content .close:hover{ color:#ED4521; }
.modal-box .modal-dialog .modal-content .modal-body{ padding: 50px 20px !important; }
.modal-box .modal-dialog .modal-content .modal-body .title{
color: #222;
font-family: 'Homemade Apple', cursive;
font-size: 30px;
margin: 0 0 20px 0;
}.modal-box .modal-dialog .modal-content .modal-body .sub-title{
color: #ED4521;
font-size: 30px;
text-transform: uppercase;
margin: 0 0 15px;
}.modal-box .modal-dialog .modal-content .modal-body .form-group{ margin: 0 0 30px; }
.modal-box .modal-dialog .modal-content .modal-body .form-control{
background: none;
width: 80%;
margin: 0 auto 20px;
border: none;
border-bottom: 1px solid #BFB7B4;
border-radius: 0;
box-shadow: none;
}.modal-box .modal-dialog .modal-content .modal-body .form-control::placeholder{
color: #000;
font-size: 13px;
}.modal-box .modal-dialog .modal-content .modal-body .form-control:focus{
box-shadow: none;
border: none;
border-bottom: 1px solid #BFB7B4;
}.modal-box .modal-dialog .modal-content .modal-body .subscribe{
color: #fff;
background: #ED4521;
font-size: 18px;
text-transform: uppercase;
padding: 6px 20px;
margin: 0 auto;
border: none;
display: block;
position: relative;
z-index: 1;
transition: all 0.4s ease 0s;
}.modal-box .modal-dialog .modal-content .modal-body .subscribe:hover{ transform: translateY(-6px); }
.modal-box .modal-dialog .modal-content .modal-body .subscribe:after{
content: "";
background: radial-gradient(ellipse at center center , rgba(211, 42, 0,0.49) 0%, rgba(0, 0, 0, 0) 80%);
height: 10px;
width: 100%;
opacity: 0;
position: absolute;
left: 0;
top: 100%;
z-index: -1;
transition-duration: 0.3s;
}.modal-box .modal-dialog .modal-content .modal-body .subscribe:hover:after{
opacity: 1;
transform: translateY(5px);
}@media only screen and (max-width: 479px){
.modal-dialog{ width: 98% !important; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ