其他代码
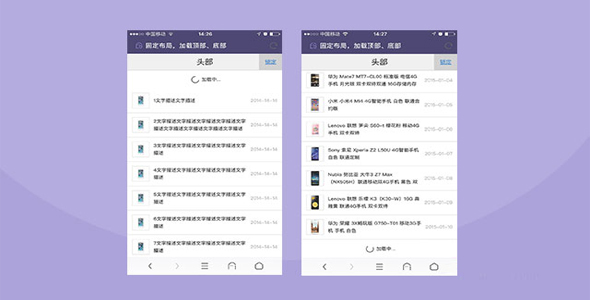
移动端下拉刷新上拉加载更多jQuery插件

dropload.js 是一款 jQuery 移动端下拉刷新、上拉加载更多插件。dropload.js 可以依赖于 jquery 或 Zepto,实现移动端常见的下拉刷新和上拉加载更多功能。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="../dist/dropload.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="../dist/dropload.min.js"></script>
HTML 结构
<div class="content">
<div class="lists"></div>
</div>
下拉刷新
var page = 0;// 页数
var size = 5;// 每页展示5个
$('.content').dropload({
scrollArea : window,
loadDownFn : function(me){
page++;// 拼接HTMLvar result = '';
$.ajax({
type: 'GET',
url: 'http://ons.me/tools/dropload/json.php?page='+page+'&size='+size,
dataType: 'json',
success: function(data){
var arrLen = data.length;
if(arrLen > 0){
for(var i=0; i<arrLen; i++){
result += data[i].title;
}// 如果没有数据}else{
me.lock(); // 锁定
me.noData(); // 无数据
}// 为了测试,延迟1秒加载setTimeout(function(){
$('.lists').append(result); // 插入数据到页面,放到最后面
me.resetload(); // 每次数据插入,必须重置
},1000);
},
error: function(xhr, type){
alert('Ajax error!');
me.resetload(); // 即使加载出错,也得重置
}});
}});
上拉加载将 loadUpFn 换成 loadDownFn 即可。
配置参数
| 参数 | 说明 | 默认值 | 可填值 |
|---|---|---|---|
| scrollArea | 滑动区域 | 绑定元素自身 | window |
| domUp | 上方 DOM | { domClass : 'dropload-up', domRefresh : '<div class="dropload-refresh">↓下拉刷新</div>', domUpdate : '<div class="dropload-update">↑释放更新</div>', domLoad : '<div class="dropload-load">○加载中...</div>' } |
数组 |
| domDown | 下方 DOM | { domClass : 'dropload-down', domRefresh : '<div class="dropload-refresh">↑上拉加载更多</div>', domLoad : '<div class="dropload-load">○加载中...</div>', domNoData : '<div class="dropload-noData">暂无数据</div>' } |
数组 |
| autoLoad | 自动加载 | true | true 和 false |
| distance | 拉动距离 | 50 | 数字 |
| threshold | 提前加载距离 | 加载区高度 2/3 | 正整数 |
| loadUpFn | 上方 function | 空 | function(me){ //你的代码 me.resetload(); } |
| loadDownFn | 下方 function | 空 | function(me){ //你的代码 me.resetload(); } |
API
lock() 锁定 dropload
lock():智能锁定,锁定上一次加载的方向lock('up'):锁定上方lock('down'):锁定下方
noData() 无数据
noData():无数据noData(false):无数据noData(true):有数据
resetload() 重置。每次数据加载完,必须重置。
由于部分 Android 中 UC 和 QQ 浏览器头部有地址栏,并且一开始滑动页面隐藏地址栏时,无法触发 scroll 和 resize,所以会导致部分情况无法使用。解决方案 1:增加 distance 距离,例如 DEMO2 中 distance:50;解决方案 2:加 meta 使之全屏显示:
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
Github 网址:https://github.com/ximan/dropload
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ