表单/表格
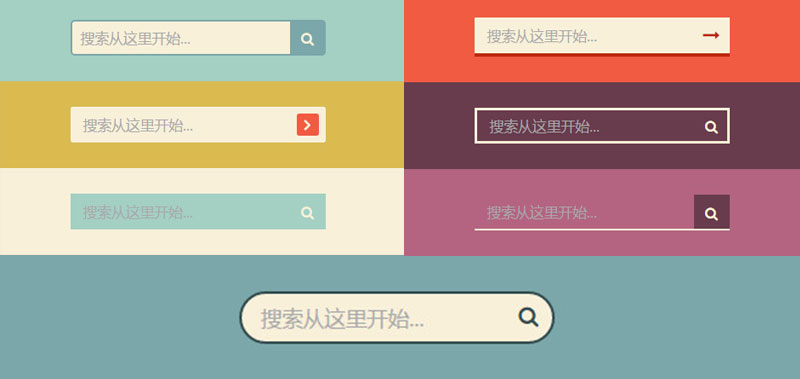
多种纯CSS3搜索框UI设计效果

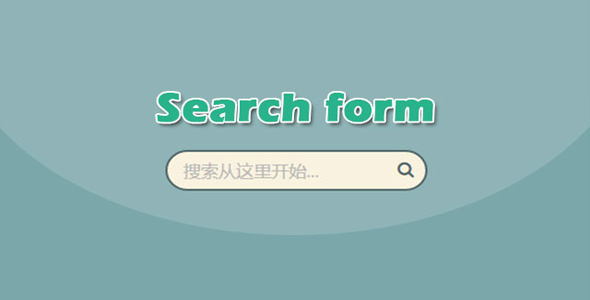
这是一款使用 CSS3 制作的搜索框 UI 设计效果。这些搜索框在设计上代码简洁,设计风格以扁平风格为主,效果时尚大方。
HTML 结构
所有的搜索框的 HTML 结构都是在一个 form 表单中放置一个 input 和一个提交按钮。
也想出现在这里?联系我们吧

<form>
<input type="text" placeholder="搜索从这里开始...">
<button type="submit"></button>
</form>

CSS 样式
各种搜索框的 CSS 代码非常简单,例如第一种效果的搜索框,通过简单的定位即可完成。
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}
其它各种效果的搜索框的实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ