表单/表格
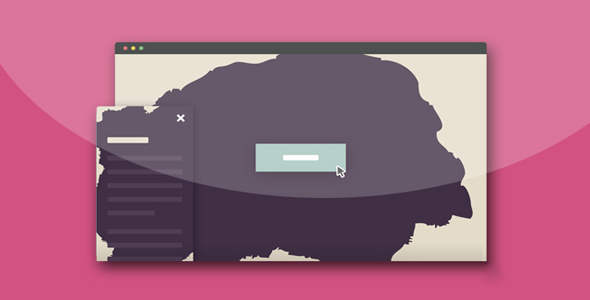
超炫喷洒墨水效果打开模态窗口特效

这是一款使用 CSS3 和 jQuery 来制作的炫酷喷洒墨水式打开模态窗口特效。该特效在点击按钮时通过一张 PNG 墨水喷洒的雪碧图和 steps()函数来制作墨水散开的效果,整个效果就像在屏幕上撒上了墨水,使屏幕改变了一个颜色。通过一张制作好的雪碧图,以及 CSS 的 steps()函数,我们可以制作出各种平滑过渡的动画效果。一些效果的图片可以直接从某些视频 video 中提取,使用的工具是 After Effects。你可以将需要的视频的帧转换为连续的 PNG 图片,然后将这些图片拼接为雪碧图。
HTML 结构
该效果的 HTML 结构分为 3 个主要部分:main.cd-main-content 是页面的主体部分,div.cd-modal 是模态窗口,div.cd-transition-layer 是一个动画过渡层。

<main class="cd-main-content">
<div class="center">
<h1>Ink Transition Effect</h1>
<a href="#0" class="cd-btn cd-modal-trigger">Start Effect</a>
</div>
</main> <!-- .cd-main-content -->
<div class="cd-modal">
<div class="modal-content">
<h1>My Modal Content</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Ad modi repellendus, optio eveniet eligendi molestiae?Fugiat, temporibus!
</p>
</div> <!-- .modal-content -->
<a href="#0" class="modal-close">Close</a>
</div> <!-- .cd-modal -->
<div class="cd-transition-layer">
<div class="bg-layer"></div>
</div> <!-- .cd-transition-layer -->
CSS 样式
模态窗口.cd-modal 开始时通过 visibility: hidden 来隐藏,高度和宽度都设置为 100%,并且使用固定定位方式。当用户点击了触发按钮 a.cd-modal-trigger,模态窗口通过.visible 属性设置为可见。
.cd-modal {
position: fixed;
top: 0;
left: 0;
z-index: 3;
height: 100%;
width: 100%;
opacity: 0;
visibility: hidden;
}.cd-modal.visible {
opacity: 1;
visibility: visible;
}
div.cd-transition-layer 元素用于创建喷洒墨水效果的动画过渡层。它初始时被设置为:visibility: hidden,高度和宽度都设置为 100%,并且使用固定定位方式。
.cd-transition-layer {
position: fixed;
top: 0;
left: 0;
z-index: 2;
height: 100%;
width: 100%;
opacity: 0;
visibility: hidden;
overflow: hidden;
}
它的子元素 div.bg-layer 使用雪碧图作为背景图片,并设置 background-size: 100%,100%高度和 2500%的宽度(因为在这个 DEMO 中,ink.png 有 25 帧)。开始时,ink.png 的第一帧被居中放置在 div.cd-transition-layer 中。
.cd-transition-layer .bg-layer {
position: absolute;
left: 50%;
top: 50%;
transform: translateY(-50%) translateX(-2%);
height: 100%;
/* our sprite is composed of 25 frames */width: 2500%;
background: url(../img/ink.png) no-repeat 0 0;
background-size: 100% 100%;
}
上面的居中方式需要注意的是,通常我们使用绝对定位居中一个元素都是使用如下的代码:
position: absolute;
left: 50%;
top: 50%;
transform: translateY(-50%) translateX(-50%);
在这个 DEMO 中,我们需要居中 ink.png 雪碧图的第一帧,由于 div.bg-layer 的宽度是它的父元素宽度的 25 倍,所以要使用 translateX(-(50/25)%)来进行居中。为了创建喷洒墨水的动画,我们需要修改 div.bg-layer 的值。可以定义如下的@keyframes 帧动画。
@keyframes cd-sequence {
0% {
transform: translateY(-50%) translateX(-2%);
}100% {
transform: translateY(-50%) translateX(-98%);
}}
通过上面的帧动画,在动画结束时,ink.png 雪碧图的最后一帧将在 div.cd-transition-layer 中居中。对于上面 100%时的 translateX 的值可以这样理解:由于 DEMO 中有 25 个帧,为了显示最后一个帧你需要移动.bg-layer 层-100% * (25 – 1) = -96%。接着需要使最后一帧居中显示,就需要额外的调整-2%,所以最后 translateX()的值为-98%。当用户点击了触发按钮 a.cd-modal-trigger 时,.cd-transition-layer 会被添加.visible class 类使其可见,同时通过.opening class 类来触发喷洒墨水动画。
.cd-transition-layer.visible {
opacity: 1;
visibility: visible;
}.cd-transition-layer.opening .bg-layer {
animation: cd-sprite 0.8s steps(24);
animation-fill-mode: forwards;
}
JavaScript
DEMO 中在用户点击触发按钮和关闭模态窗口按钮时通过 jQuery 来添加和移除相应的 class 类。另外,还使用 jQuery 来调整 png 图片的比例使它们不至于变形。在样式文件中,.bg-layer 的每一帧的宽度和高度都被设置为和视口一样大小。但是用户显示器的视口可能会是不同的比例,这会导致某些帧不能完全显示。setLayerDimensions()函数正是用于修正这些问题的。
var frameProportion = 1.78, //png frame aspect ratio
frames = 25, //number of png frames
resize = false;
//set transitionBackground dimentionssetLayerDimensions();
$(window).on('resize', function(){
if( !resize ) {
resize = true;
(!window.requestAnimationFrame)
? setTimeout(setLayerDimensions, 300)
: window.requestAnimationFrame(setLayerDimensions);
}});
function setLayerDimensions() {
var windowWidth = $(window).width(),
windowHeight = $(window).height(),
layerHeight, layerWidth;
if( windowWidth/windowHeight > frameProportion ) {
layerWidth = windowWidth;
layerHeight = layerWidth/frameProportion;
} else {
layerHeight = windowHeight;
layerWidth = layerHeight*frameProportion;
}transitionBackground.css({
'width': layerWidth*frames+'px',
'height': layerHeight+'px',
});
resize = false;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ