表单/表格
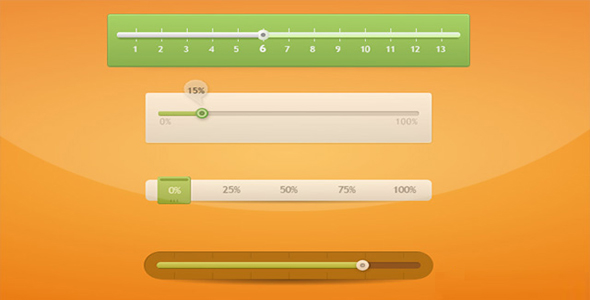
时尚精美input元素滑块UI设计效果

这是一组效果非常精美的时尚 input 元素滑块 UI 设计效果。这组滑块共 4 种不同的效果,它们使用 CSS3 来渲染样式,使用 JavaScript 来处理滑块的鼠标拖动事件。
HTML 结构
这组滑块的 HTML 结构就是一个&ly;input type="range">元素。
也想出现在这里?联系我们吧

<input type='range' id='r1' class='tip fill fill-replace'
value='7' min='1' max='13' />
<input type='range' id='r2' class='tip fill'
value='60' />
<input type='range' id='r3' class='tip'
value='25' step='25' />
<input type='range' id='r4' class='fill'
value='87' />
由于在这个滑块 UI 设计效果中使用了很多浏览器专用的 CSS 属性,所以它的效果在各个浏览器中表现的有所不一致。效果最佳的浏览器是 webkit 内核的浏览器,可以看到全部效果。其它浏览器或多或少有一些效果是不可见的。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ