幻灯片/轮播
切片过渡动画效果jQuery幻灯片插件

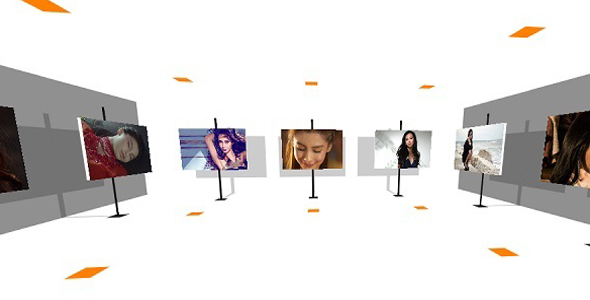
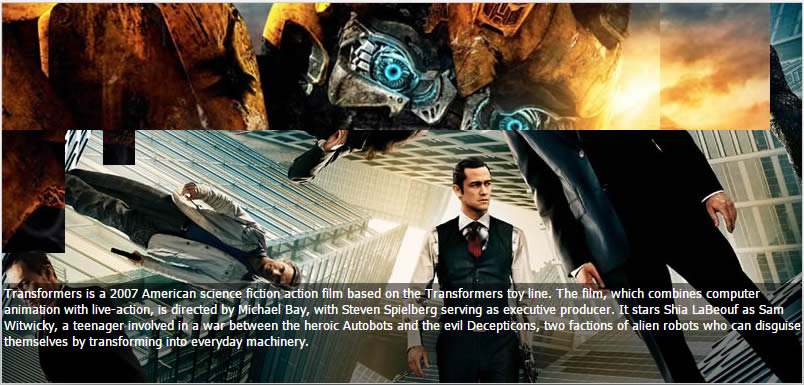
transformer.js 是一款效果非常炫酷的带多种切片过渡动画效果的 jQuery 幻灯片插件。该幻灯片可以设置 6 种切片过渡效果,且该幻灯片兼容 IE8 浏览器,非常实用。
使用方法:
使用该幻灯片插件需要在页面中引入 jquery 和 transformer.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="/path/to/jquery.min.js"></script>
<script type="text/javascript" src="/path/to/transformer.js"></script>
HTML 结构:
该幻灯片实用嵌套[div]的 HTML 结构,图片的描述信息可以使用一个[p]元素来制作。
<div id="ImageSlider">
<div id="gellery">
<div>
<img src="img/1.jpg">
<p>图片描述信息...</p>
</div>
<div>
<img src="img/2.jpg">
<p>图片描述信息...</p>
</div>
<div>
<img src="img/3.jpg">
<p>图片描述信息...
</p>
</div>
</div>
</div>
CSS 样式:
需要为该幻灯片添加以下一些 CSS 样式:
#ImageSlider{height:380px;
width:800px;
text-align:left;
}#gellery{height:380px;
width:800px;
text-align:left;
position:absolute;
}#ImageSlider #loader{background:url(img/loading_animated.gif) no-repeat;
height:65px;
width:65px;
margin-top:150px;
margin-left:355px;
position:absolute;
z-index:400;
}#gellery div{position:absolute;
overflow:hidden;
height:428px;
width:981px;
text-align:left;
display:none;
}#gellery img{position:absolute;
height:380px;
width:800px;
text-align:left;
}
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 transformer()方法来初始化该幻灯片插件。
$(document).ready(function(){
$('#gellery').transformer({
__Effects:new Array('Optimus','Ironhide','Scorponok','Megatron','Starscream','Jazz'),
__Columns:7,
__Rows:3,
__Speed:10000,
__Title_Height:100,
__Title_Width:0,
});
)};
Github 地址:https://github.com/rakibulalam/transformer.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ