表单/表格
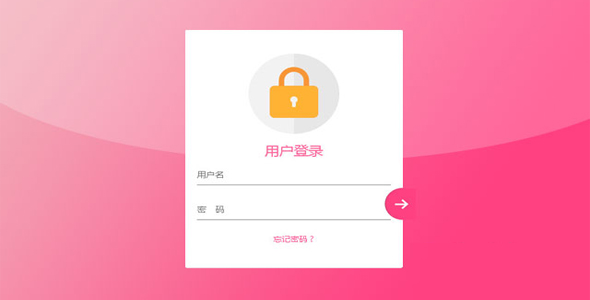
Material Design 风格用户登录界面设计

这是一款效果非常漂亮的 Material Design 风格用户登录界面设计。该登录界面采用扁平风格,浮动标签等 Material Design 元素,使用纯 CSS3 来完成。
HTML 结构
该登录表单的 HTML 结构非常简单:采用嵌套<div>的 HTML 结构,每一个 form-group 是一组表单输入元素,这里使用 input+label 的组合,用于制作浮动标签的效果。
也想出现在这里?联系我们吧

<div class="panel-lite">
<div class="thumbur">
<div class="icon-lock"></div>
</div>
<h4>用户登录</h4>
<div class="form-group">
<input required="required" class="form-control"/>
<label class="form-label">用户名 </label>
</div>
<div class="form-group">
<input type="password" required="required" class="form-control"/>
<label class="form-label">密 码</label>
</div><a href="#">忘记密码 ? </a>
<button class="floating-btn"><i class="icon-arrow"></i></button>
</div>
CSS 样式
在 CSS 代码中,通过 input hack 技术来制作输入域聚焦是的浮动标签文字效果。
.form-group {
position: relative;
font-size: 15px;
color: #666;
}.form-group + .form-group {
margin-top: 30px;
}.form-group .form-label {
position: absolute;
z-index: 1;
left: 0;
top: 5px;
-webkit-transition: 0.3s;
transition: 0.3s;
}.form-group .form-control {
width: 100%;
position: relative;
z-index: 3;
height: 35px;
background: none;
border: none;
padding: 5px 0;
-webkit-transition: 0.3s;
transition: 0.3s;
border-bottom: 1px solid #777;
}.form-group .form-control:invalid {
outline: none;
}.form-group .form-control:focus, .form-group .form-control:valid {
outline: none;
color: #FF4081;
box-shadow: 0 1px #FF4081;
border-color: #FF4081;
}.form-group .form-control:focus + .form-label, .form-group .form-control:valid + .form-label {
font-size: 12px;
-ms-transform: translateY(-15px);
-webkit-transform: translateY(-15px);
transform: translateY(-15px);
}
其他代码请参看下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ