图片/图形
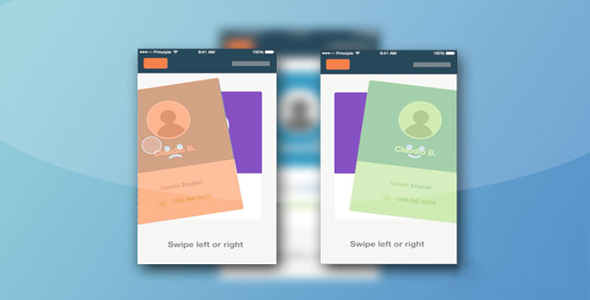
移动手机APP滑动手指切换图片特效

这是一款效果非常炫酷的移动手机 APP 滑动手指切换图片特效。该 APP 特效在移动手机中用户可以通过手指的左右滑动来切换图片,在桌面设备中通过鼠标也可达到同样的效果。
HTML 结构
这个移动手机 APP 切换图片特效的 HTML 结构采用嵌套<div>的 HTML 结构,每一张图片卡片都包裹在 div.demo__card 中,里面放置了图片,描述信息和一些额外的图层。
也想出现在这里?联系我们吧

<div class="demo__card">
<div class="demo__card__top brown">
<div class="demo__card__img"></div>
<p class="demo__card__name">Hungry cat</p>
</div>
<div class="demo__card__btm">
<p class="demo__card__we">Whatever</p>
</div>
<div class="demo__card__choice m--reject"></div>
<div class="demo__card__choice m--like"></div>
<div class="demo__card__drag"></div>
</div>
m--reject 是向左移动图片时的图层,m--like 是向右移动图片时的图层,demo__card__drag 是拖动层。
JavaScript
在 jQuery 代码中,pullChange()函数用于设置向左和向右两个滑动层的旋转角度和透明度。release()函数用于判断用户是向左还是向右滑动手指,并为这些动作在 DOM 元素上添加相应的 class。
function pullChange() {
animating = true;
deg = pullDeltaX / 10;
$card.css('transform', 'translateX(' + pullDeltaX + 'px) rotate(' + deg + 'deg)');
var opacity = pullDeltaX / 100;
var rejectOpacity = opacity >= 0 ? 0 : Math.abs(opacity);
var likeOpacity = opacity <= 0 ? 0 : opacity;
$cardReject.css('opacity', rejectOpacity);
$cardLike.css('opacity', likeOpacity);
};function release() {
if (pullDeltaX >= decisionVal) {
$card.addClass('to-right');
} else if (pullDeltaX <= -decisionVal) {
$card.addClass('to-left');
}if (Math.abs(pullDeltaX) >= decisionVal) {
$card.addClass('inactive');
setTimeout(function () {
$card.addClass('below').removeClass('inactive to-left to-right');
cardsCounter++;if (cardsCounter === numOfCards) {
cardsCounter = 0;
$('.demo__card').removeClass('below');
}}, 300);
}if (Math.abs(pullDeltaX) < decisionVal) {
$card.addClass('reset');
}setTimeout(function () {
$card.attr('style', '').removeClass('reset').find('.demo__card__choice').attr('style', '');
pullDeltaX = 0;
animating = false;
}, 300);
};
最后监听 mousedown 和 touchstart 事件,并对非.inactive 的卡片元素执行卡片切换操作。
$(document).on('mousedown touchstart', '.demo__card:not(.inactive)', function (e) {
if (animating)
return;
$card = $(this);
$cardReject = $('.demo__card__choice.m--reject', $card);
$cardLike = $('.demo__card__choice.m--like', $card);
var startX = e.pageX || e.originalEvent.touches[0].pageX;
$(document).on('mousemove touchmove', function (e) {
var x = e.pageX || e.originalEvent.touches[0].pageX;
pullDeltaX = x - startX;
if (!pullDeltaX)
return;
pullChange();
});
$(document).on('mouseup touchend', function () {
$(document).off('mousemove touchmove mouseup touchend');
if (!pullDeltaX)
return;
release();
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ