表单/表格
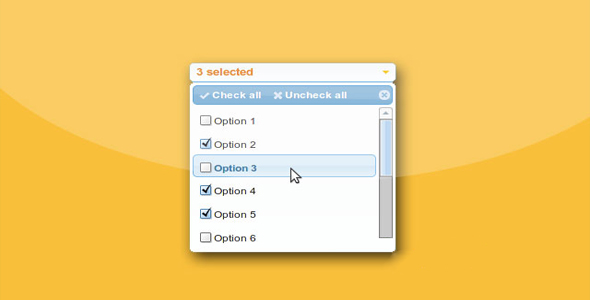
炫酷CSS3复选框checkbox样式美化效果

这是一款效果非常酷的 CSS3 复选框 checkbox 样式美化效果。该复选框美化效果共有 11 种。默认的复选框的样式十分不好看,该效果将复选框加一美化,带上了一些动画效果,其中一些制作为滑动按钮的样式。
HTML 结构
该复选框美化效果的 HTML 结构如下:

<input type="checkbox" id="checkbox-1" />
<label for="checkbox-1">Check?</label>
当用户点击 label 的时候,实际上是点击了#checkbox-1。
CSS 样式
通过 label 和 checkbox,我们可以将 checkbox 隐藏,而将 label 制作为各种好看的复选框样式。我们可以使用:before 和:after 伪元素来制作各种效果,如滑动按钮的效果。这些效果都可以通过相邻兄弟选择器来选择与 checkbox 相邻的 label 来实现,下面是一个简单的例子:
#checkbox-1 {
display: none;
}#checkbox-1 + label {
color: red;
}#checkbox-1:checked + label {
color: blue;
}
现在,但用户点击 label 的时候,label 的颜色将由红色变为蓝色。使用这个方法,我们可以制作出各种各样的复选框效果。
浏览器支持
浏览器对该效果的支持还是十分不错的,某些效果需要 CSS 3D,这些效果只有 IE10+的浏览器支持。你可以使用 Modernizr 来检测浏览器对 3D 效果的支持。Modernizr 的使用方法非常简单,你可以下载 Modernizr with CSS 3D Transforms,在页面中引入下载的文件,然后添加下面的代码即可在浏览器支持 3D 效果时才将 checkbox 复选框进行美化。
<script type="text/javascript">
window.onload = function() {
var Modernizr = window.Modernizr;
if(Modernizr.csstransforms3d) {
var head = document.querySelector('head');
head.innerHTML = head.innerHTML + '<link rel="stylesheet" href="inserthtml.com.radios.css" />';
}}</script>
不带 3D transforms 效果的美化复选框可以在 IE9+浏览器中支持工作。如果要支持 IE8 及以下的浏览器,可以提供一个回退代码,使复选框在 IE8 及以下的浏览器中显示为普通的 HTML 复选框样式。
<!--[if lte IE 8]>
<link href="ie8.css" rel="stylesheet" />
<![endif]-->
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ