幻灯片/轮播
jQuery支持触摸屏响应式轮播图插件

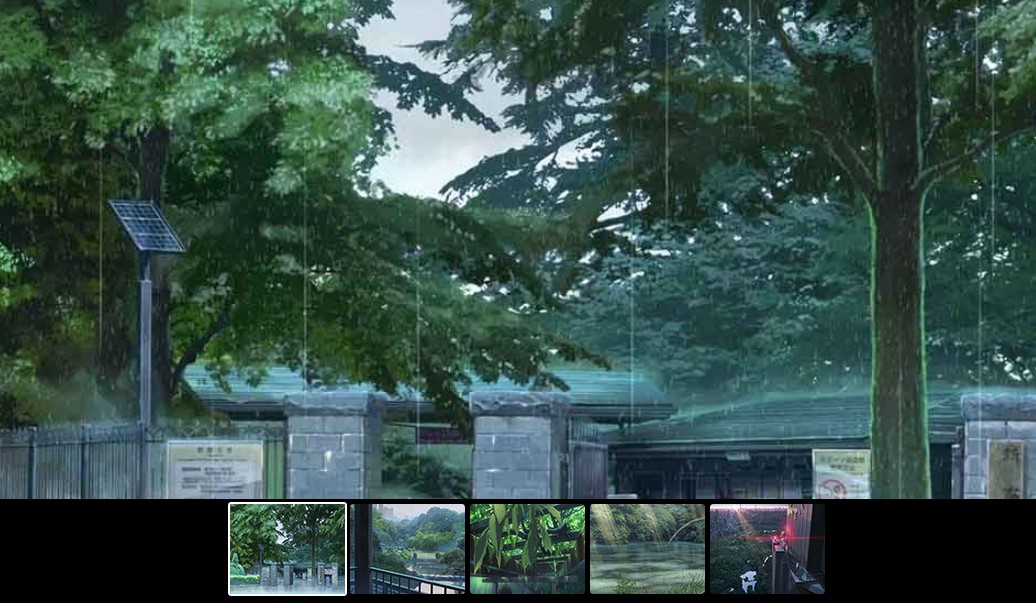
Sangar Slider 是一款功能非常强大的支持触摸屏的响应式 jQuery 轮播图插件。该轮播图插件具有图片响应式和支持移动触摸屏等特点,可用于作为 jQuery 插件或 WordPress 插件使用。该轮播图的特点有:
图片响应式和支持触摸屏设备
也想出现在这里?联系我们吧

可制作全屏宽度轮播图
可以用于制作内容幻灯片
多种可用的轮播图导航方式:圆点按钮,文本和缩略图
可通过 Javascript API 来控制轮播图的导航
使用方法:
使用这个轮播图插件要引入 sangarSlider.css、sangar-skin-default.css 和 jquery.sangarSlider.js 文件,以及上面提到的外部依赖文件。
<link rel="stylesheet" href="css/sangarSlider.css" type="text/css">
<link rel="stylesheet" href="css/sangar-skin-default.css" type="text/css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-migrate.min.js"></script>
<script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script>
<script type="text/javascript" src="js/imagesloaded.min.js"></script>
<script type="text/javascript" src="js/jquery.sangarSlider.js"></script>
HTML 结构:
该轮播图的基本 HTML 结构如下:
<div class='sangar-slideshow-container' id='sangar-example'>
<div class='sangar-content-wrapper' style='display:none;'>
<div class='sangar-content'>
<img src='images/slide-1.jpg' />
<a href='http://www.htmleaf.com' target="_blank"></a>
</div>
<div class='sangar-content'>
<img src='images/slide-2.jpg' />
<a href='http://www.htmleaf.com'></a>
</div>
<div class='sangar-content'>
<img src='images/slide-3.jpg' />
</div>
<div class='sangar-content'>
<img src='images/slide-4.jpg' />
</div>
<div class='sangar-content'>
<img src='images/slide-5.jpg' />
</div>
</div>
</div>
初始化插件:
在页面加载完毕之后,通过下面的方法来初始化该轮播图插件。
jQuery(document).ready(function($) {
$('#sangar-example').sangarSlider();
})
配置参数:
下面是该轮播图插件的默认配置参数:
animation : 'horizontal-slide',
animationSpeed : 600,
continousSliding : true,
showAllSlide : false,
timer : false,
advanceSpeed : 3000,
pauseOnHover : true,
startClockOnMouseOut : true,
startClockOnMouseOutAfter : 800,
directionalNav : 'autohide',
directionalNavShowOpacity : '0.9'
directionalNavHideOpacity : '0.1',
directionalNavNextClass : 'exNext',
directionalNavPrevClass : 'exPrev',
pagination : 'bullet',
paginationContent : ["Lorem Ipsum", "Dolor Sit", "Consectetur", "Do Eiusmod", "Magna Aliqua"],
paginationContentType : 'text',
paginationContentWidth : 120,
paginationImageHeight : 90,
paginationContentFullWidth : false,
paginationExternalClass : 'exPagination',
skinClass : 'sangar-skin-default',
width : 650,
height : 400,
scaleSlide : false,
scaleImage : true,
fixedHeight : true,
background: "#222222",
imageVerticalAlign : 'middle',
jsOnly : false
选项:
| 名称 | 可用值 | 描述 |
| animation | horizontal-slide, vertical-slide, fade | 轮播图的动画方式 |
| animationSpeed | [number] | 轮播图动画的速度 |
| continousSliding | true, false | 控制轮播图不回滚 |
| showAllSlide | true, false | 显示所有的前一张和下一张图片 |
| timer | true, false | 使用 timer 来自动播放轮播图 |
| advanceSpeed | [number] | 当 timer 可用时,该参数指定自动播放动画的过渡时间 |
| pauseOnHover | true, false | 是否在鼠标滑过时暂停自动播放 |
| startClockOnMouseOut | true, false | 是否在鼠标移出时开始计时 |
| startClockOnMouseOutAfter | [number] | 在鼠标移出后多长时间重新开始 timer 计时 |
| directionalNav | autohide, show, none | 定向导航 |
| directionalNavShowOpacity | [float from 0 to 1] | |
| directionalNavHideOpacity | [float from 0 to 1] | |
| directionalNavNextClass | [class name] | next 导航的 class 名称 |
| directionalNavPrevClass | [class name] | prev 导航的 class 名称 |
| pagination | bullet, content, none | 轮播图的导航类型 |
| paginationContent | [array string] | 可以是文本,图片或其它内容 |
| paginationContentType | text, image | |
| paginationContentWidth | [number] | 轮播图导航内容的宽度,单位像素 |
| paginationImageHeight | [number] | 图片导航的高度 |
| paginationContentFullWidth | true, false | 是否将轮播图的宽度设置为和容器宽度相等 |
| paginationExternalClass | [class name] | 如果你使用自己的列表来制作轮播图,用该参数指定 class 名称 |
| skinClass | [skin name] | |
| width | [number] | 轮播图的宽度 |
| height | [number] | 轮播图的高度 |
| scaleSlide | true, false | 是否将轮播图缩放为容器的尺寸 |
| scaleImage | true, false | 是否将图片是否到轮播图的尺寸 |
| fixedHeight | true, false | 是否在缩放时高度固定 |
| background | [color code] | 容器的背景颜色,不设置将是透明背景 |
| imageVerticalAlign | top, middle, bottom | |
| jsOnly | true, false | 只使用 jQuery,不使用 CSS3 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ