图片/图形
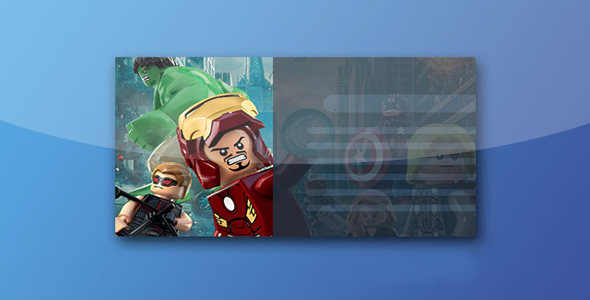
纯js和CSS3炫酷3D信用卡特效

这是一款使用纯 Js 和 css3 制作的炫酷 3D 信用卡特效。该 3D 信用卡特效中,信用卡会根据鼠标的位置进行相应的 3D 旋转,并带有光影特效,效果非常的酷。
使用方法
在页面中引入样式文件 style.css 和 js 文件 main.js
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="path/to/main.js" type="text/javascript"></script>
HTML 结构
该 3D 信用卡特效的整体布局 HTML 代码如下:
<div class="container">
<div class="cover atvImg">
<div class="atvImg-layer" data-img="img/visa-bg.jpg"></div>
<div class="atvImg-layer" data-img="img/visa.png"></div>
</div>
<div class="cover atvImg">
<div class="atvImg-layer" data-img="img/visa-bg-2.jpg"></div>
<div class="atvImg-layer" data-img="img/visa.png"></div>
</div>
<div class="cover atvImg">
<div class="atvImg-layer" data-img="img/visa-bg-3.jpg"></div>
<div class="atvImg-layer" data-img="img/visa.png"></div>
</div>
<div class="cover atvImg">
<div class="atvImg-layer" data-img="img/visa-bg-4.jpg"></div>
<div class="atvImg-layer" data-img="img/visa.png"></div>
</div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ