图片/图形
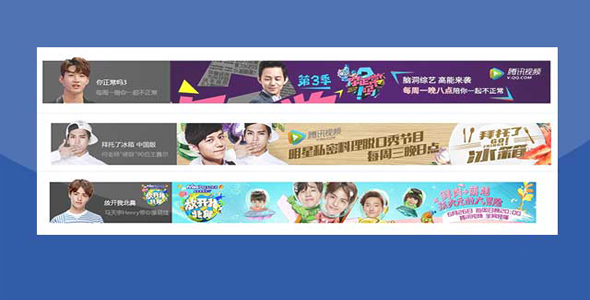
仿腾讯视频鼠标滑过图片jQuery特效

这是一款使用 jquery 来模仿腾讯视频鼠标滑过图片滑动动画的特效。该特效使用 jquery 的 animate 动画函数来实现,可以在鼠标滑过指定的图片时,使对应的隐藏图片滑动展开,效果非常炫酷。
使用方法
在页面底部,
标签结束之前,引入 jquery 文件。也想出现在这里?联系我们吧

<script src="path/to/js/jquery.min.js"></script>
HTML 结构
该图片滑动动画特效的基本 HTML 结构如下:
<div class="wamp">
<div class="box_w">
<dl>
<!--缩略图-->
<dt><a><img src="img/1.jpg"/></a></dt>
<!--隐藏的大图-->
<dd><a><img src="img/6.jpg"/></a></dd>
</dl>
<dl>
<dt><a><img src="img/2.jpg"/></a></dt>
<dd><a><img src="img/7.jpg"/></a></dd>
</dl>
<dl>
<dt><a><img src="img/3.jpg"/></a></dt>
<dd><a><img src="img/9.jpg"/></a></dd>
</dl>
<dl>
<dt><a><img src="img/4.jpg"/></a></dt>
<dd><a><img src="img/8.jpg"/></a></dd>
</dl>
</div>
</div>
CSS 样式
为该特效添加下面的 CSS 样式:
*{ margin:0px; padding:0px;}
.wamp{ width:1000px; margin:50px auto; display:block; background:#fff; height:600px;
position:relative; overflow:hidden;}
.box_w{ width:1000px;white-space:nowrap; font-size:0px; position:absolute; left:0px; top:0px;}
.box_w dl{ width:250px;white-space:nowrap;font-size:0px; overflow:hidden;
display:inline-block; cursor:pointer;}
.box_w dt{ width:250px; height:105px;display:inline-block; }
.box_w dd{ width:744px; height:95px;display:inline-block; margin-top:10px;}
.box_w dd img{ width:100%; height:95px; display:inline-block;}
.box_w a{ display:inline-block;}
JavaScript
在页面 DOM 元素加载完毕之后,使用下面的方法来为容器绑定鼠标进入和离开事件,使鼠标进入时相应图片可以展开,离开时又收缩回去。
$(function(){
$('.box_w dl').mouseover(function(){
var aa=$(this).index();
var aac=-aa*250
$(this).parent('.box_w').stop().animate({left:aac},600)
$(this).stop().animate({width:"1000px"},600).siblings('dl').stop().animate({width:"250px"},600);
})
$('.box_w dl').mouseout(function(){
$(this).parent('.box_w').stop().animate({left:"0px"},600)
$(this).stop().animate({width:"250px"},600)
})
})
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ