图片/图形
Placeholder 浏览器端生成占位图片的js插件

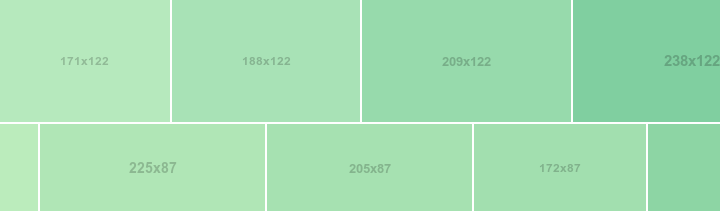
placeholder.js 是一款轻量级的可在浏览器端生成占位图片的 javascript 库插件。该图片占位插件大小小于 1kb,不依赖于任何 js 框架,并提供完善的配置参数和简单的方法。它的特点还有:
不依赖任何框架 javascript 框架,例如 jQuery

小于 1k,具体是 0.98k,增加 img 配置方式之后,为 1.52kb
配置参数项多,都有默认值
使用简单
使用方法
使用该图片占位插件需要引入 placeholder.js 文件。
<script src="js/placeholder.js"></script>
1、可以调用 placeholder.js 的方法对图片进行替换,例如下面的例子:
<img src="image_origin.png" onerror="this.src=placeholder.getData({text: 'Image 404'})">
2、可以使用 URL 参数的方式配置 Img 的属性 options,例如:
<img class="placeholder" />
或者带参数 options:
<img options="size=256x128&text=Hello!" class="placeholder" />
请注意 img 标签的 class 属性必须是 placeholder。
配置参数
Placeholder 配置项用于 API 方法的输入参数, 例如:placeholder.getData({text: 'Image 404'})。 或者作为 URL 参数样式作为 img 的属性配置,例如:options="size=256x128&text=Hello!"
size: placeholder 图片尺寸。例如: 256x128, 默认: 128x128
bgcolor:背景颜色. 例如: #969696。默认: random
color:前景颜色,文字颜色. 例如: #ccc。默认: random
text:自定义文本内容。 例如: Hello World, 你好 默认:equal to size
fstyle:字体样式。可以是 normal / italic / oblique。 默认:oblique
fweight:字体 weight。可以是 normal / bold / bolder / lighter / Number。默认:bold
fsize:字体大小。默认: 自动计算字体大小防止文字超出图片大小
ffamily:字体。默认:consolas
参数配置的例子如下:
var opts = {
size: '512x256',
bgcolor: '#ccc',
color: '#969696',
text: 'Hello World, 你好',
fstyle:'oblique',
fweight: 'bold',
fsize:'40',
ffamily: 'consolas'
}//get the base64 of the placeholder image.console.log(placeholder.getData(opts))
或者作为 img 的 options 属性:
size=256x128&text=Hello!&bgcolor=#ccc&color=#969696&fstyle=oblique&fweight=bold&fsize=40&ffamily=consolas
方法
placeholder.getData(opts):获得 placeholder 图片的 base64 字符串,可以直接在 img 标签的 src 属性中使用,或者在 css 的背景中使用
placeholder.getCanvas(opts):获得 canvas 元素, 可以直接插入到 DOM 结构中
Github 地址:https://github.com/hustcc/placeholder.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ