图片/图形
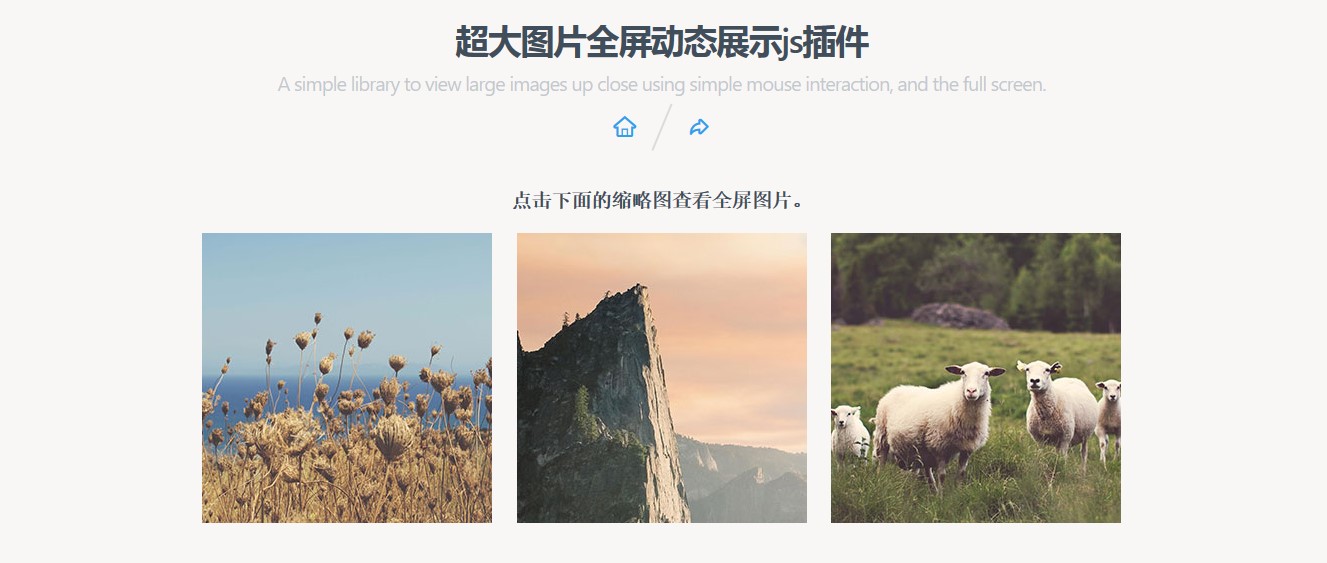
intense images 图片全屏动态展示js插件

intense-images 是一款非常实用的超大图片全屏动态展示 js 插件。该图片查看插件可以全屏显示超大图片,可以使用鼠标来和图片进行交互,上下左右移动鼠标会相应的移动图片,对于超大图片的展示是非常好的用户体验。
使用方法
该超大图片展示插件没有任何外部依赖,使用时仅需引入 intense.js 文件即可。
也想出现在这里?联系我们吧

<script src='js/intense.js'></script>
HTML 结构
该 js 插件的 HTML 结构非常简单。位移一个强制性的属性是 src 或一个 data-image 属性。他们都用于指向一个图片文件。
<img src="./img/awesome-source.jpg" />
<!-- OR -->
<div class="anything" data-image="./img/awesome-source.jpg" />
你也可以传入图片的标题和描述文本,它们会被显示在屏幕的左下角位置。图片标题使用 data-title 属性,图片描述使用 data-caption 属性。
<img src="./img/awesome-source.jpg" data-title="图片标题"
data-caption="图片描述信息"/>
初始化插件
你可以使用 document.querySelector()方法来获取你要全屏显示的图片,然后将它作为参数传入到 Intense()方法中。
<img src="./img/awesome-source.jpg" />
<script>
window.onload = function() {
// 获取页面中所有的图片var element = document.querySelector( 'img' );
Intense( element );
}</script>
或者也可以通过 CSS 名称来选择多个图片。
<img src="./img/awesome-source.jpg" class="intense" />
<img src="./img/awesome-source.jpg" class="intense" />
<script>
window.onload = function() {
// 选择所有class名称为intense的图片var elements = document.querySelectorAll( '.intense' );
Intense( elements );
}</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ