图片/图形
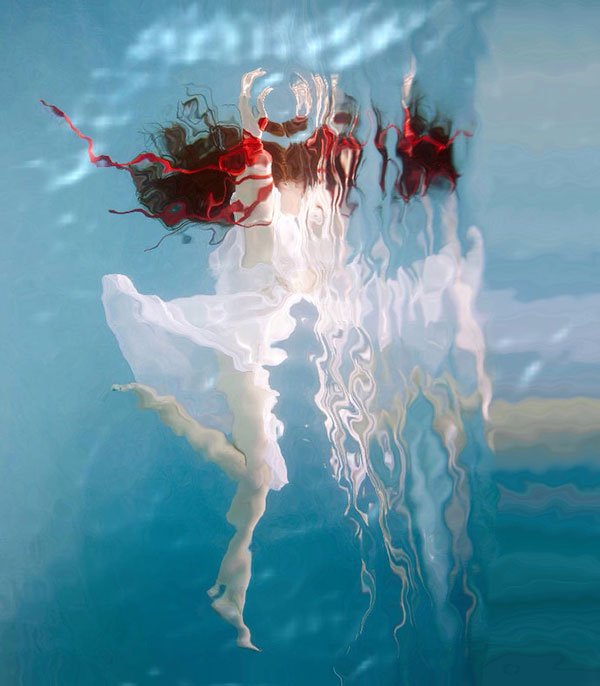
炫酷元素背景水波涟漪jQuery特效
jquery.ripples 是一款基于 WebGL 的效果非常炫酷的元素背景水波涟漪 jQuery 特效插件。该 jQuery 插件通过强大的 WebGL,可以在指定的元素上添加一个水波层,制作出水波涟漪的炫酷效果,并且可以使用鼠标来和它进行互动。WebGL 是一种 3D 绘图标准,这种绘图技术标准允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL 可以为 HTML5 Canvas 提供硬件 3D 加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示 3D 场景和模型了,还能创建复杂的导航和数据视觉化。这个水波涟漪特效使用了 WebGL 的扩展 OES_texture_float 和 OES_texture_float_linear。该插件必须使用同源的图片才能正常工作。

使用方法
使用这个水波涟漪特效插件必须先引入 jQuery 和 jquery.ripples.js 文件。

<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.ripples.js"></script>
调用插件
在你要调用水波涟漪效果的元素上应该有一张 CSS 背景图片,否则效果会不太明显。该插件的使用方法非常简单,在页面初始化完成后使用下面的方法调用它。下面是在
元素上调用该插件。$('body').ripples({
resolution: 512,
dropRadius: 20,
perturbance: 0.04,
});
你还可以使用编程的方式来添加水滴效果:
$('body').ripples("drop", x, y, radius, strength)
你还可以暂停和播放水波涟漪效果:
$('body').ripples('pause');
$('body').ripples('play');
配置参数
以下是该水波涟漪特效的一些可用参数。
resolution:分辨率。默认值:256
dropRadius:水波涟漪的半径。默认值:20
perturbance:干扰效果。默认值:0.03
interactive:是否可以用鼠标进行互动。默认值:false
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ