表单/表格
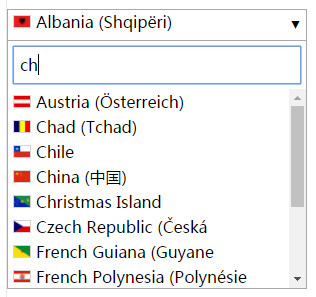
带搜索过滤国家地区选择下拉框jQuery插件

nicecountryinput.js 是一款带搜索过滤功能的 jQuery 国家地区选择下拉框插件。 该下拉框插件通过简单的代码就可以实现所有国家和地区的选择下拉框,并且可以通过搜索框对国家地区名称进行搜索。
使用方法
在页面中引入 jquery.min.js 和 niceCountryInput.js 文件,以及 niceCountryInput.css 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js"></script>
<script src="niceCountryInput.js"></script>
<link rel="stylesheet" href="css/niceCountryInput.css">
HTML 结构
该带搜索过滤功能的 jQuery 国家地区选择下拉框的 HTML 结构如下:
<div id="testinput" style="width: 300px;" data-selectedcountry="US" data-showspecial="false"
data-showflags="true" data-i18nall="All selected" data-i18nnofilter="No selection"
data-i18nfilter="Filter" data-onchangecallback="onChangeCallback">
</div>
初始化插件
在页面 DOM 元素加完毕之后,可以通过下面的方法来初始化该插件。
function onChangeCallback(ctr){
console.log("The country was changed: " + ctr);
}$(document).ready(function () {
new NiceCountryInput($("#testinput")).init();
});
Github 地址:https://github.com/masbaehr/nicecountryinput
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ