表单/表格
Bootstrap4下拉框功能强化插件
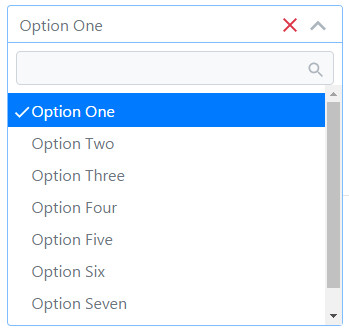
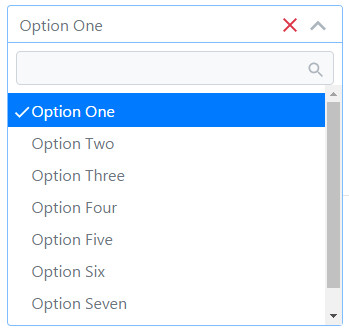
bootstrap4c-chosen 是一款 Bootstrap4 下拉框功能强化插件。该插件在原生 bootstrap4 下拉框的基础上,新增了搜索、选项分组、多选等功能,非常实用。
使用方法
在页面中引入 bootstrap4 相关文件,component-chosen.min.css 文件以及 jquery 和 chosen.jquery.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="path/to/bootstrap.min.css">
<link rel="stylesheet" href="path/to/component-chosen.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/chosen.jquery.js"></script>
TML 结构
bootstrap4c-chosen 下拉框功能强化插件有以下五种增强功能。
1、single(单选)

<select id="single" class="form-control form-control-chosen"
data-placeholder="Please select...">
<option></option>
<option>Option One</option>
<option>...</option>
</select>
2、single required(单选)

<select id="required" class="form-control form-control-chosen-required"
data-placeholder="Please select...">
<option></option>
<option>Option One</option>
<option>...</option>
</select>
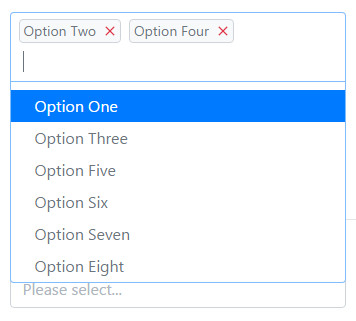
3、multiple(多选)

<select id="multiple" class="form-control form-control-chosen"
data-placeholder="Please select..." multiple>
<option></option>
<option>Option One</option>
<option>...</option>
</select>
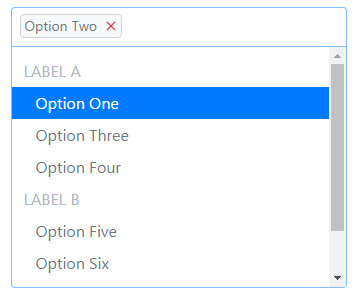
4、optgroup(分组)

<select id="optgroup" class="form-control form-control-chosen"
data-placeholder="Please select..." multiple>
<optgroup label="Label A">
<option>Option One</option>
<option>...</option>
</optgroup>
<optgroup label="Label B">
<option>Option Five</option>
<option>...</option>
</optgroup>
</select>
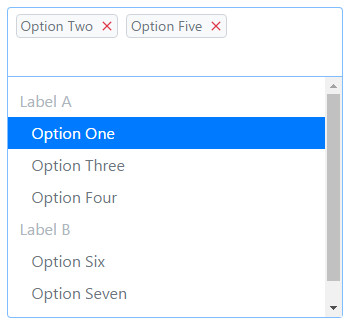
5、optgroup clickable(分组)

<select id="optgroup_clickable" class="form-control form-control-chosen-optgroup"
title="clickable_optgroup"
data-placeholder="Please select..."
multiple><optgroup label="Label A">
<option>Option One</option>
<option>...</option>
</optgroup>
<optgroup label="Label B">
<option>Option Five</option>
<option>...</option>
</optgroup>
</select>
初始化插件
在页面 DOM 原生加载完毕之后,通过下面的方法来初始化该 Bootstrap4 下拉框功能强化插件。
$('.form-control-chosen').chosen();
Github 地址:https://github.com/haubek/bootstrap4c-chosen
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ