表单/表格
Bootstrap显示或隐藏密码jQuery插件

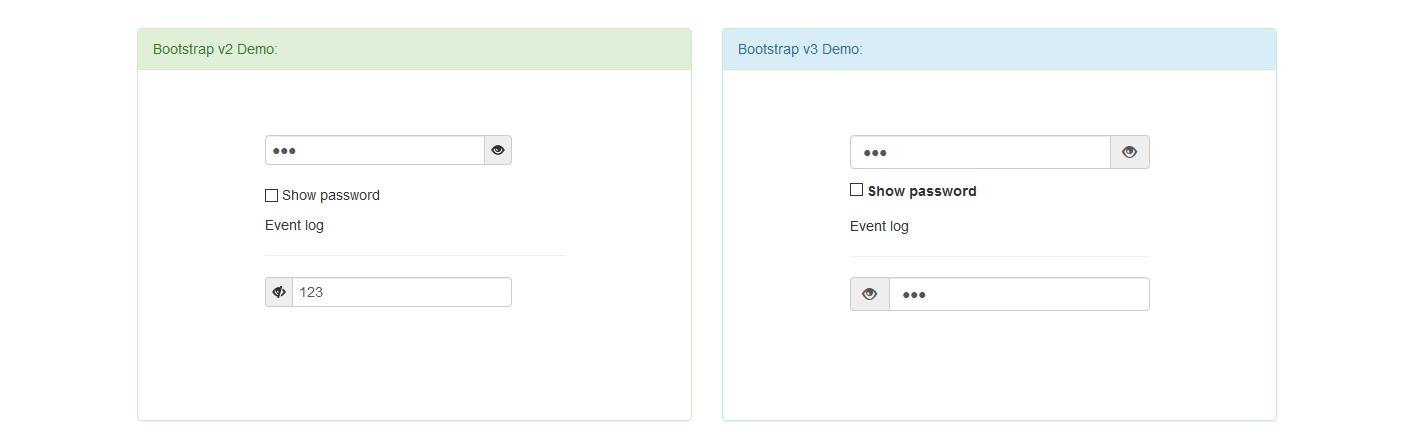
这是一款 Bootstrap 显示或隐藏密码 jquery 插件。该插件支持 bootstrap2 和 bootstrap3,可用于在表单密码字段上显示或隐藏用户输入的密码。
使用方法
在页面中引入 jquery,bootstrap 和 bootstrap-show-password 相关文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="assets/bootstrap-v3/css/bootstrap.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-show-password.js"></script>
HTML 结构
该插件主要在密码字段上使用:
<input id="password" class="form-control" type="password" data-toggle="password">
初始化插件
初始化插件的方法有两种,可以使用 data-*属性来初始化插件,或使用 js 的方法来初始化插件。
1、通过 data-*属性来初始化插件:
<input id="password" class="form-control" type="password" data-toggle="password">
2、通过 js 的方法来初始化插件:
$('#password').password();
配置参数
| 参数 | data 属性 | 类型 | 默认值 | 描述 |
| - | data-toggle | String | password | Active password without writing JavaScript |
| placement | data-placement | String | after | 替代显示/隐藏图标,可以是'before'或 'after' |
| message | data-message | String | Click here to show/hide password | 提示文本 |
| white | data-white | Boolean | false | 显示白色图标(仅对 bootstrap v2 有效) |
| eyeClass | data-eye-class | String | glyphicon | 眼睛小图标的 class 类 |
| eyeOpenClass | data-eye-open-class | String | glyphicon-eye-open | 眼睛打开小图标的 class 类 |
| eyeCloseClass | data-eye-close-class | String | glyphicon-eye-close | 眼睛关闭小图标的 class 类 |
| eyeClassPositionInside | data-eye-class-position-inside | Boolean | false | 将 open/close class 放入<i>标签中。该参数用于谷歌 material 图标。 |
该插件默认使用 bootstrap Glyphicon 字体图标,你可以通过参数来设置使用其它的字体图标,例如:
$("#password").password({
eyeClass: 'fa',
eyeOpenClass: 'fa-eye',
eyeCloseClass: 'fa-eye-slash'
})
方法
bootstrap-show-password 插件的可用方法有:
password('show'):手动显示密码。
$('#password').password('show');
password('hide'):手动隐藏密码。
$('#password').password('hide');
password('toggle'):手动切换密码的可见状态。
$('#password').password('toggle');
password('val', [value]);:设置或获取当前密码的值。
$('#password').password('val'); // get value
$('#password').password('val', 'password'); // set value
password('focus'):将密码字段设置焦点
事件
bootstrap-show-password 插件的可用事件有:
| 事件类型 | 事件描述 |
| show.bs.password | 当显示实例方法使用时该事件会立即被触发。 |
| hide.bs.password | 当隐藏实例方法使用时该事件会立即被触发。 |
$('#password').on('show.bs.password', function (e) {
// code here});
Github 地址:https://github.com/wenzhixin/bootstrap-show-password
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ