表单/表格
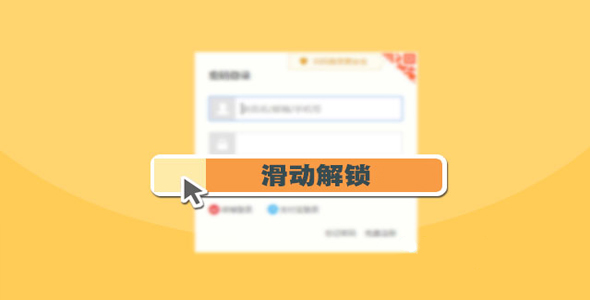
Unlock - 滑动解锁jQuery插件

unlock.js 是一款 jQuery 滑动解锁插件。目前很多网站在用户登录和注册时,为防止恶意攻击,采用来滑动解锁的验证方式。用户需要滑动指定的滑块到指定位置,才能通过验证。unlock.js 可以实现这种滑动解锁功能。它的特点还有:
滑动解锁
也想出现在这里?联系我们吧

尺寸、颜色、字体大小等都可以个性化定制
完成解锁后会有回调函数,用来触发进一步的数据处理
使用方法
在页面中引入 unlock.css 和 unlock.js 文件。
<link href="path/to/css/unlock.css" rel="stylesheet">
<script src='path/to/js/unlock.js'></script>
HTML 结构
使用一个<div>作为滑块的容器。
<!--滑块容器-->
<div id = "foo"></div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该滑动解锁插件。
var $container = $('#foo');
$container.slideToUnlock(options);
配置参数
unlock.js 滑动解锁插件的配置参数有:
| 参数 | 默认值 | 描述 |
| width | 默认为容器的宽度 | 滑块的宽度 |
| height | 默认为容器的高度 | 滑块的高度 |
| bgColor | #E8E8E8 | 滑块的背景颜色 |
| progressColor | #FFE97F | progress 的颜色 |
| handleColor | #fff | 滑块手柄的颜色 |
| succColor | #78D02E | 成功解锁后的颜色 |
| text | 'slide to unlock' | 滑块上的默认文字 |
| textColor | #000 | 文字的颜色 |
| succText | 'ok!' | 成功解锁后显示的文字 |
| succTextColor | #000 | 成功解锁后显示的文字颜色 |
| succFunc | function() { alert('successfully unlock!'); } | 成功解锁后的回调函数 |
Github 地址:https://github.com/menthe/unlock.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ