表单/表格
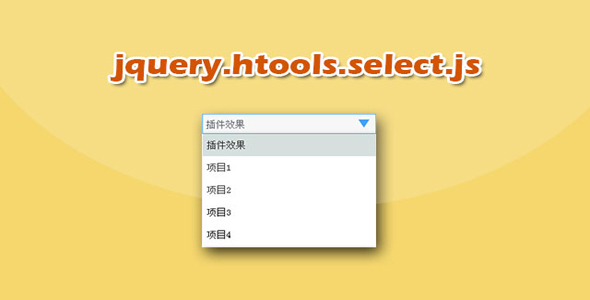
实用select下拉框美化jquery插件

这是一款实用的 select 下拉框美化 jquery 插件。该 select 下拉框的原理是将 select 标签隐藏,并按照 select 标签用 div 和 list 绘制一个控件,将用户对 div 的操作映射到 select 上。css 文件可以根据不同需求修改。
使用方法
在页面中引入 htools.select.skin.css 和 jquery、jquery.htools.select.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="path/to/css/htools.select.skin.css">
<script src="path/to/js/jquery.min.js"></script>
<script src="path/to/js/jquery.htools.select.js"></script>
HTML 结构
使用普通的 select 元素作为下拉框的 HTML 结构即可:
<select id="myselect">
<option value="1">插件效果</option>
<option value="2">项目1</option>
<option value="3">项目2</option>
<option value="4">项目3</option>
<option value="5">项目4</option>
</select>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该下拉框美化插件。
var $myselect = $("#myselect");
/*** 初始化插件*/$myselect.goSelectInput({
height: 30,
width: 250
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ