表单/表格
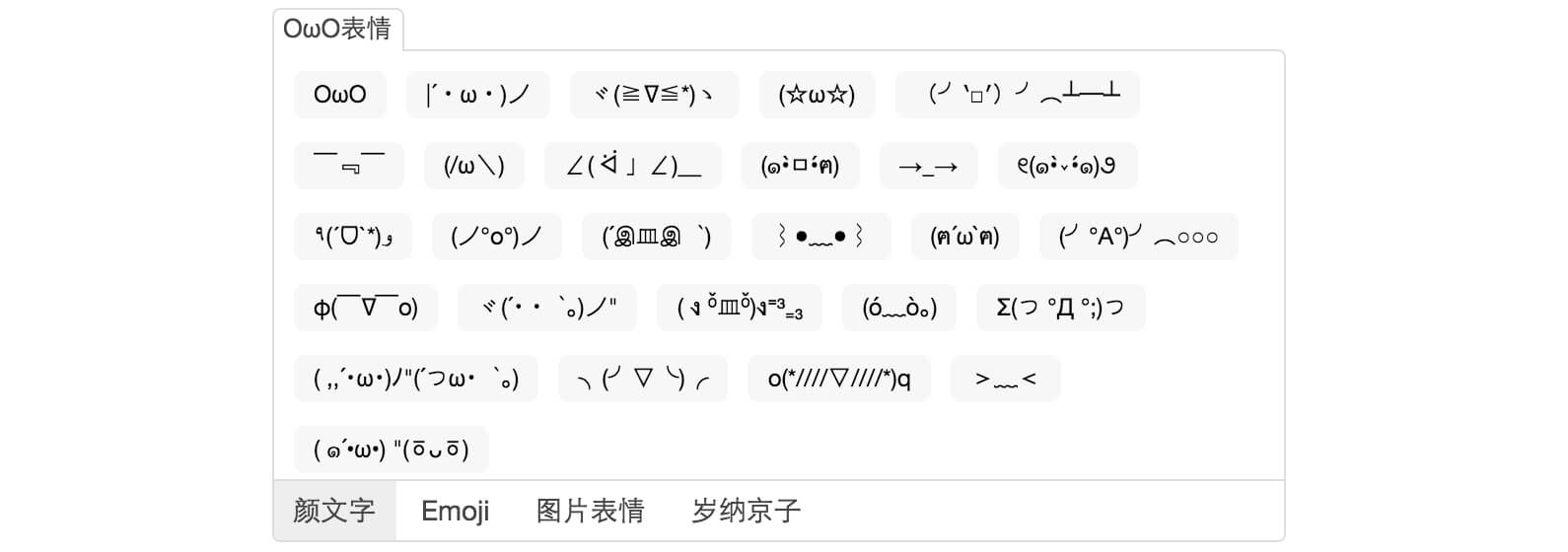
OwO - 可爱js表情符号插件

OwO 是一款可爱且实用的 js 表情符号插件。OwO 表情符号插件可以在文本域或输入框中输入表情符号,它支持颜文字、Emoji、图片等,支持移动端,表情数据从一个可以自定义的 json 接口读取。
使用方法
使用该表情符号插件需要在页面中引入 OwO.min.css 和 OwO.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="OwO.min.css">
<script src="OwO.min.js"></script>
HTML 结构
你可以使用<textarea>元素或<input>元素作为目标元素,使用一个<div>元素作为表情符号的容器。
<!-- 目标元素 -->
<textarea class="OwO-textarea"></textarea>
<!-- 表情符号容器 -->
<div class="OwO"></div>
初始化插件
可以通过下面的方法来对 OwO 插件进行初始化。
var OwO_demo = new OwO({
logo: 'OωO表情',
container: document.getElementsByClassName('OwO')[0],
target: document.getElementsByClassName('OwO-textarea')[0],
api: './OwO.json',
position: 'down',
width: '100%',
maxHeight: '250px'
});
配置参数
OwO 插件的配置参数如下:
logo:按钮上的文本,默认为"OωO 表情"
container:OwO 表情符号的容器
target:OwO 表情符号的目标 textarea 或 input 元素
api:OwO 表情符号使用的 json 数据
position:OwO 表情符号 body 的位置
width:OwO 表情符号 body 的宽度
maxHeight:OwO 表情符号 body 的最大高度
Github 地址:https://github.com/DIYgod/OwO
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ