表单/表格
Emoji Picker - 输入域表情符号选择器jQuery插件
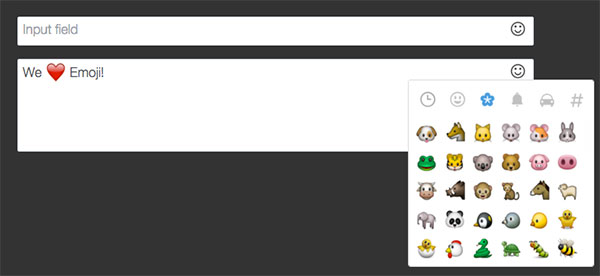
Emoji Picker 是一款非常实用的输入域表情符号选择器 jQuery 插件。该插件可以在输入框或文本域中生成一个表情选择器,用户可以可视化的选择各种表情符号,效果类似于各种聊天软件的输入窗口的选择表情功能。
通过该插件可以实现下面的功能:
将一个输入域转换为带表情符号选择器的可编辑的富文本域
也想出现在这里?联系我们吧

在每一个输入域的右上角都有一个“笑脸”的符号,它是表情选择器面板的切换开关
每个面板中带有多种类型的表情符号,可以通过最上方的菜单按钮来切换
文本域中的值可以非常容易的在 Unicode 和 HTML 之间进行转换
当你调用 new EmojiPicker().discover()方法的时候,插件会找到所有带 data-emojiable="true"的 data 属性的元素,然后在这些元素上创建可编辑的 DIV 元素,原来的输入域会被隐藏起来。在这个可编辑的 DIV 中输入的文字是普通的文本,选择的表情符号实际上是<img>元素。要获取可编辑的 DIV 中的内容,可以在隐藏的输入域上调用 element.val()方法。表情符号的<img>元素将会被转换为 Unicode 文本。

使用方法
在输入框中使用表情符号的 HTML 结构:
<input type="email" class="form-control" placeholder="Input field" data-emojiable="true">
在文本域中使用表情符号的 HTML 结构:
<textarea class="form-control textarea-control" rows="3" placeholder="Textarea" data-emojiable="true"></textarea>
初始化插件
在页面 DOM 元素加载完毕之后可以通过下面的方法来初始化该表情符号插件。
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: 'lib/img/',
popupButtonClasses: 'fa fa-smile-o'
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ