表单/表格
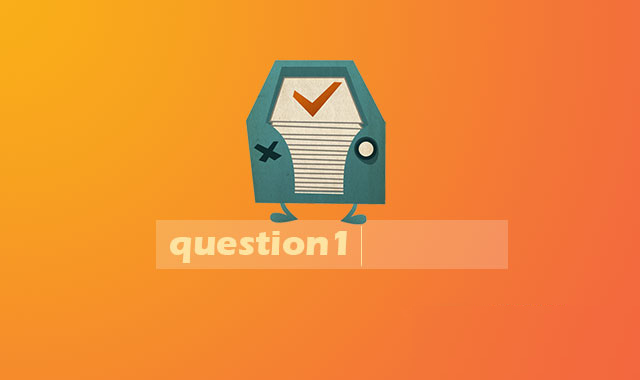
全屏分步式用户调查问卷表单设计

这是一款非常实用的 jQuery 和 CSS3 全屏分步式用户调查问卷表单设计效果。该表单每一个步骤显示在一个屏幕中,只有填写了相应的信息,下一步按钮才会出现。该表单使用 animate.css 来制作元素动画,效果非常的酷。
HTML 结构
该用户问卷表单采用扁平化的风格。在页面的顶部有一个很细的进度条来显示已完成的步骤。整个表单的分步采用无序列表来制作。进度条的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="progress">
<div class="progress-bar" style="width: 0;">
<span class="sr-only">60% Complete</span>
</div>
</div>
分步表单的 HTML 结构如下:
<div class="questionaire">
<form>
<ul class="progress-form">
<li class="form-group animated fadeInRightBig activate" data-color="#E1523D" data-percentage="20%">
<label for="nameInput">
<h1>Hey there!</h1>
Let's get this party started. Would you mind introducing yourself?</label><input type="text" class="form-control getName" id="q1" placeholder="Herby" required="required"/></li>...<li class="form-group animated hide scrollable" data-color="#00AF66" data-percentage="100%"><h3>Please Review Your Answers (click on any of them to edit):</h3><div class=" editable"><div class="break answer1" contenteditable="true"></div>...</div></li></ul></form></div>
该用户问卷表单只提供了一些基本的 CSS 样式。并使用媒体查询来制作响应式表单效果。所有的动画效果都是通过animate.css来完成的。
JAVASCRIPT
在 jQuery 代码中,主要是处理进度条的动画,以及提交按钮和下一步按钮的相应处理。分别为它们在触发事件的时候添加和移除相应的 class 类。其中在.help 上调用了 Bootstrap 内置的 popover()方法来弹出一个提示框。
$('.help').popover();
每一个步骤提交的答案都会被写入到最后一步的列表中:
$(function () {
$('#q1').keyup(function () {
var nameValue = $(this).val();
$('.answer1').html(nameValue);
});
$('#q2').keyup(function () {
var nameValue = $(this).val();
$('.answer2').html(nameValue);
});
$('#q3').keyup(function () {
var nameValue = $(this).val();
$('.answer3').html(nameValue);
});
$('#q4').keyup(function () {
var nameValue = $(this).val();
$('.answer4').html(nameValue);
});
$('#q5').keyup(function () {
var nameValue = $(this).val();
$('.answer5').html(nameValue);
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ