幻灯片/轮播
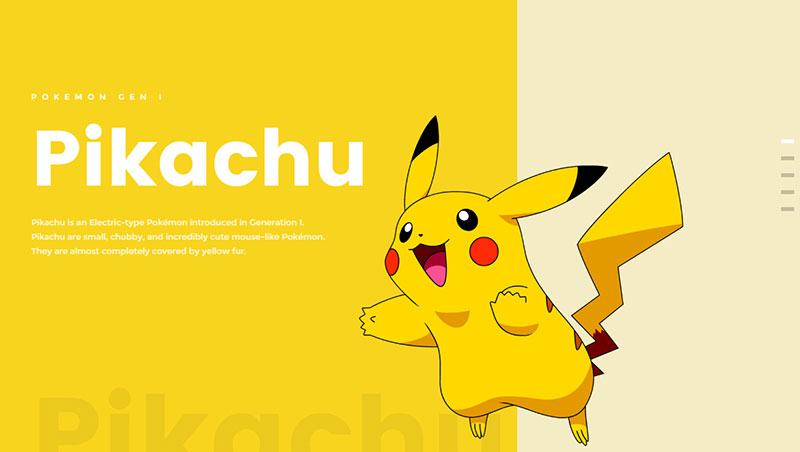
超炫游戏角色介绍jQuery幻灯片特效

这是一款使用 jQuery 和 CSS3 制作的超炫游戏角色介绍 jQuery 幻灯片特效。该幻灯片使用 flexbox 来进行布局,以垂直切换幻灯片的方式来展示游戏人物的图片和角色信息。
HTML 结构:
该游戏角色介绍 jQuery 幻灯片特效的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="slider__warpper">
<div class="flex__container flex--pikachu flex--active" data-slide="1">
<div class="flex__item flex__item--left">
<div class="flex__content">
<p class="text--sub">子标题</p>
<h1 class="text--big">角色名称</h1>
<p class="text--normal">描述信息</p>
</div>
<p class="text__background">Pikachu</p>
</div>
<div class="flex__item flex__item--right"></div>
<!--人物图片-->
<img class="pokemon__img" src="https://s20.postimg.org/efpniu8m5/pikachu.png" />
</div>
......</div>
<!--幻灯片导航按钮-->
<div class="slider__navi">
<a href="#" class="slide-nav active" data-slide="1">pikachu</a>
<a href="#" class="slide-nav" data-slide="2">piplup</a>
<a href="#" class="slide-nav" data-slide="3">blaziken</a>
<a href="#" class="slide-nav" data-slide="4">dialga</a>
<a href="#" class="slide-nav" data-slide="5">zekrom</a>
</div>
JavaScript:
特效中使用 jQuery 来监听导航按钮的点击事件,为相应的幻灯片添加和移除 class 类。
$('.slide-nav').on('click', function(e) {
e.preventDefault();
// get current slidevar current = $('.flex--active').data('slide'),
// get button data-slidenext = $(this).data('slide');
$('.slide-nav').removeClass('active');
$(this).addClass('active');
if (current === next) {
return false;
} else {
$('.slider__warpper').find('.flex__container[data-slide=' + next + ']').addClass('flex--preStart');
$('.flex--active').addClass('animate--end');
setTimeout(function() {
$('.flex--preStart').removeClass('animate--start flex--preStart').addClass('flex--active');
$('.animate--end').addClass('animate--start').removeClass('animate--end flex--active');
}, 800);
}});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ