幻灯片/轮播
jQuery+CSS3交叉滑动幻灯片特效插件

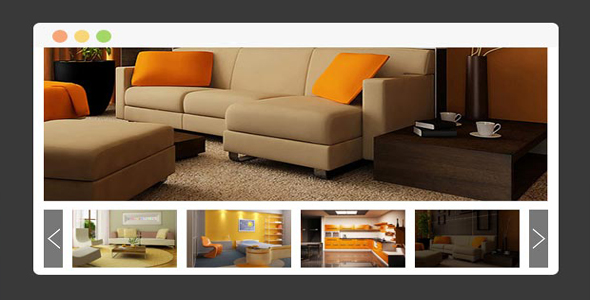
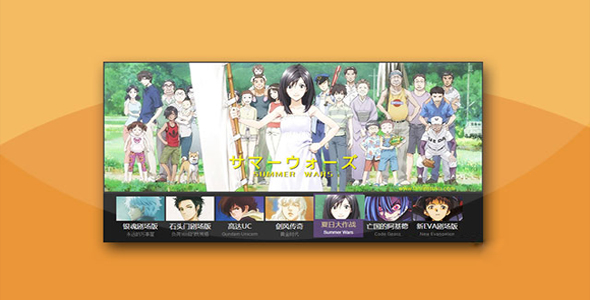
jSlides 是一款效果非常炫酷的 jQuery 和 CSS3 交叉滑动幻灯片特效插件。该幻灯片特效不用任何外置的 CSS 代码,可以制作出带缩略图的交叉滑动显示图片的幻灯片效果。
使用方法:
使用该幻灯片插件需要在页面中引入 jquery 和 jSlides.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="src/jSlides.js"></script>
HTML 结构:
该幻灯片的 HTML 结构非常简单,使用一个[div]容器来包裹需要显示的图片。
<div class="slider">
<img src="img/1.jpg">
<img src="img/2.jpg">
<img src="img/3.jpg">
<img src="img/4.jpg">
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 jSlides()方法来初始化该幻灯片插件。
$('.slider').jSlides({
img1: {h2:'Slide 1', h3:'I am slide 1'},
img2: {h2:'Slide 2', h3:'I am slide 2'},
img3: {h2:'Slide 3', h3:'I am slide 3'},
img4: {h2:'Slide 4', h3:'I am slide 4'},
img5: {h2:'Slide 5', h3:'I am slide 5'},
});
其中,可以为每一张图片通过对象的方式传入标题和描述文本。
配置参数:
该幻灯片可用的配置参数有:
autoplay:是否自动播放。默认为 false
time:过渡动画的时间,单位毫秒,默认为 3000
width:幻灯片的宽度,默认为 1280 像素
height:幻灯片的高度,默认为 500 像素
$('.slider').jSlides({
img1: {h2:'Slide 1', h3:'I am slide 1'},
img2: {h2:'Slide 2', h3:'I am slide 2'},
img3: {h2:'Slide 3', h3:'I am slide 3'},
img4: {h2:'Slide 4', h3:'I am slide 4'},
img5: {h2:'Slide 5', h3:'I am slide 5'},
autoplay: true,
time: 3000,
width: 1280,
height: 500
});
github 地址:https://github.com/txn513/jSlides
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ