幻灯片/轮播
基于SVG clipPath 预览图变形特效幻灯片

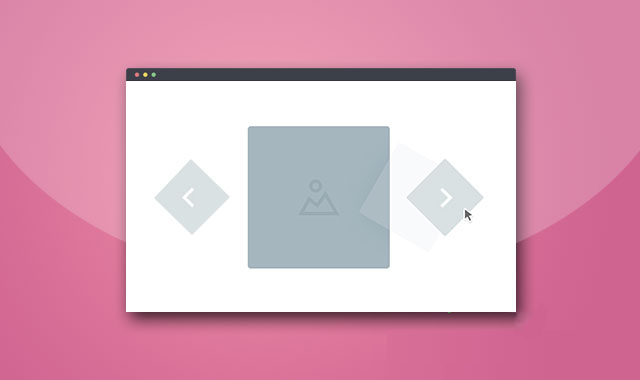
这是一款基于 SVG clipPath 的预览图变形特效幻灯片。该幻灯片特效结合 SVG 和 clipPath 元素制作路径变形动画,在幻灯片前后切换时,前后预览图平滑的变形过渡到屏幕中间。该幻灯片特效的 SVG 动画使用 Snap.svg 来制作。
HTML 结构:
该幻灯片特效的 HTML 结构包含 3 个无序列表:一个是 ul.gallery,一个 ul.navigation 是前后导航缩略图,ul.caption 是各个图片的描述信息。在 ul.gallery 中的每一个列表项由一个.svg-wrapper 元素来包裹一个<svg>元素。在<svg>元素中又包含一个<clipPath>元素,它用于改变图片的剪裁区域。还有一个<image>元素,它的 clip-path 属性的 URL 指向<clipPath>元素的 ID。最后还有一个<use>元素,它的 xlink:href 属性指向<clipPath>元素中<path>路径的 ID。

<div class="cd-svg-clipped-slider" data-selected="M780,0H20C8.954,0,0,8.954,0,20v760c0,11.046,8.954,20,20,20h760c11.046,0,20-8.954,20-20V20 C800,8.954,791.046,0,780,0z" data-lateral="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z">
<div class="gallery-wrapper">
<ul class="gallery">
<li class="left">
<div class="svg-wrapper">
<svg viewBox="0 0 800 800">
<title>Animated SVG</title>
<defs>
<clipPath id="cd-image-1">
<path id="cd-morphing-path-1" d="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z"/>
</clipPath>
</defs>
<image height='800px' width="800px" clip-path="url(#cd-image-1)" xlink:href="img/img-01.jpg"></image>
<use xlink:href="#cd-morphing-path-1" class="cover-layer" />
</svg>
</div> <!-- .svg-wrapper -->
</li>
<li class="selected">
<div class="svg-wrapper">
<svg viewBox="0 0 800 800">
<title>Animated SVG</title>
<defs>
<clipPath id="cd-image-2">
<path id="cd-morphing-path-2" d="M780,0H20C8.954,0,0,8.954,0,20v760c0,11.046,8.954,20,20,20h760c11.046,0,20-8.954,20-20V20 C800,8.954,791.046,0,780,0z"/>
</clipPath>
</defs>
<image height='800px' width="800px" clip-path="url(#cd-image-2)" xlink:href="img/img-02.jpg"></image>
<use xlink:href="#cd-morphing-path-2" class="cover-layer" />
</svg>
</div> <!-- .svg-wrapper -->
</li>
<!-- other slides here -->
</ul>
<nav>
<ul class="navigation">
<li><a href="#0" class="prev">Prev</a></li>
<li><a href="#0" class="next">Next</a></li>
</ul>
</nav>
</div>
<ul class="caption">
<li class="left">Lorem ipsum dolor</li>
<li class="selected">Consectetur adipisicing elit</li>
<!-- other captions here -->
</ul>
</div> <!-- .cd-svg-clipped-slider -->
CSS 样式:
默认情况下,ul.gallery 中的所有列表元素都使用绝对定位方式,并且透明度都设置为 0,并使用 translateX()函数将它们移动到右边,同时将它们缩小为 0.4 倍。
.cd-svg-clipped-slider .gallery li {
/* slider images */position: absolute;
z-index: 1;
top: 0;
left: 25%;/* (100% - width)/2 */
width: 50%;
height: 100%;
opacity: 0;
transform: translateX(75%) scale(0.4);
transition: opacity .3s, transform .3s ease-in-out;
}
当前被选择的图片会被添加.selected class 类,该 class 类将图片移动会屏幕的中间,同时对它进行放大操作。
.cd-svg-clipped-slider .gallery li.selected {
/* slide in the center */position: relative;
z-index: 3;
opacity: 1;
transform: translateX(0) scale(1);
}.left和.right class用于在当前图片的左右两侧显示前后预览图片。.left class的另一个作用是将预览图片移动到左侧。
.cd-svg-clipped-slider .gallery li.left {
/* slides on the left */transform: translateX(-75%) scale(0.4);
}.cd-svg-clipped-slider .gallery li.left,
.cd-svg-clipped-slider .gallery li.right {
/* .right -> slide visible on the right */z-index: 2;
opacity: 1;
}
当一个新的幻灯片 slide 被选择的时候,
.cd-svg-clipped-slider .caption li {
/* slide titles */position: absolute;
z-index: 1;
top: 0;
left: 0;
text-align: center;
width: 100%;
transform: translateX(100px);
opacity: 0;
transition: opacity .3s, transform .3s ease-in-out;
}.cd-svg-clipped-slider .caption li.selected {
/* slide visible in the center */z-index: 2;
position: relative;
transform: translateX(0);
opacity: 1;
}.cd-svg-clipped-slider .caption li.left {
/* slide hidden on the left */transform: translateX(-100px);
}
JavaScript:
该幻灯片特效的 jQuery 代码中创建了一个 svgClippedSlider 对象,并通过 bindEvents()方法来绑定事件。
function svgClippedSlider(element) {
this.element = element;
this.slidesGallery = this.element.find('.gallery').children('li');
this.slidesCaption = this.element.find('.caption').children('li');
this.slidesNumber = this.slidesGallery.length;
this.selectedSlide = this.slidesGallery.filter('.selected').index();
// ....this.bindEvents();
}svgClippedSlider.prototype.bindEvents = function() {
var self = this;
//detect click on one of the slidesthis.slidesGallery.on('click', function(event){
if( !$(this).hasClass('selected') ) {
//determine new slide index and show itvar newSlideIndex = ( $(this).hasClass('left') )
? self.showPrevSlide(self.selectedSlide - 1)
: self.showNextSlide(self.selectedSlide + 1);
}});
}
showPrevSlide 和 showNextSlide 用于显示前一个和下一个幻灯片。这些函数用于为指定的幻灯片图片的描述信息添加和移除相应的 class 类,并修改<clipPath>元素中的<path>元素的 d 属性,用来对图片制作路径剪裁。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ