幻灯片/轮播
jQuery+CSS3卡片轮播游戏人物设计效果
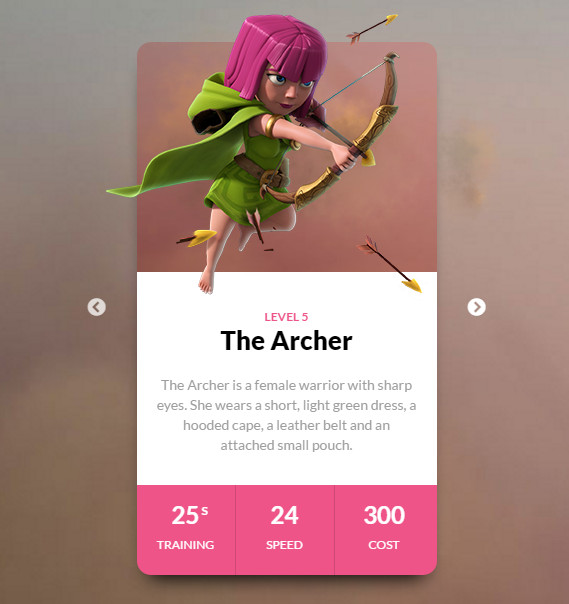
这是一款效果非常炫酷的 jQuery 和 CSS3 带轮播效果的游戏人物卡片设计效果。该游戏人物卡片通过背景图片的切换来显示不同的人物效果,轮播效果通过 slick 幻灯片插件来制作。
使用方法:
使用该游戏人物卡片需要引入 slick 幻灯片插件的相关文件。
也想出现在这里?联系我们吧

<link rel='stylesheet prefetch' href='https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css'>
<link rel='stylesheet prefetch' href='https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick-theme.css'>
<script src='js/jquery.min.js'></script>
<script src='https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js'></script>
HTML 结构:
每一张游戏卡片都使用下面的 HTML 结构来制作,不同的卡片使用不同的图片。
<div class="wrapper">
<div class="clash-card barbarian">
<div class="clash-card__image clash-card__image--barbarian">
<img src="img/barbarian.png" alt="barbarian" />
</div>
<div class="clash-card__level clash-card__level--barbarian">Level 4</div>
<div class="clash-card__unit-name">The Barbarian</div>
<div class="clash-card__unit-description">
<!-- 描述文本 -->
</div>
<div class="clash-card__unit-stats clash-card__unit-stats--barbarian clearfix">
<div class="one-third">
<div class="stat">20<sup>S</sup></div>
<div class="stat-value">Training</div>
</div>
<div class="one-third">
<div class="stat">16</div>
<div class="stat-value">Speed</div>
</div>
<div class="one-third no-border">
<div class="stat">150</div>
<div class="stat-value">Cost</div>
</div>
</div>
</div> <!-- end clash-card barbarian-->
卡片的效果截图如下:

JavaScript:
在页面加载完毕之后,通过 slick()方法来初始化 slick 幻灯片插件。然后在幻灯片切换的时候,对.slide-container 容器做事件监听,并显示和隐藏相应的图片。
(function() {
var slideContainer = $('.slide-container');
slideContainer.slick();
$('.clash-card__image img').hide();
$('.slick-active').find('.clash-card img').fadeIn(200);
// On before slide changeslideContainer.on('beforeChange', function(event, slick, currentSlide, nextSlide) {
$('.slick-active').find('.clash-card img').fadeOut(1000);
});
// On after slide changeslideContainer.on('afterChange', function(event, slick, currentSlide) {
$('.slick-active').find('.clash-card img').fadeIn(200);
});
})();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ