幻灯片/轮播
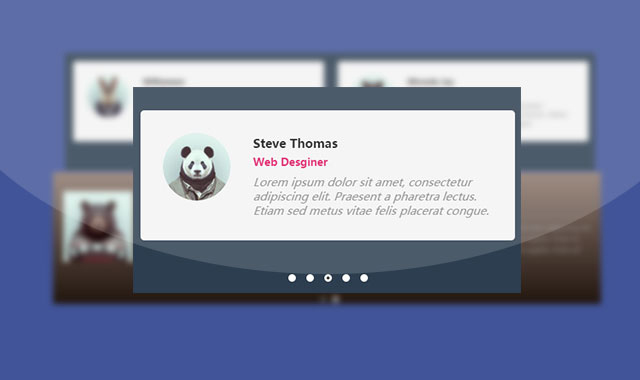
基于owl-carousel人物信息展示jQuery幻灯片特效

这是一款基于 owl-carousel 幻灯片插件的人物信息展示 jQuery 幻灯片特效。这个特效中有 2 个 DEMO,它们通过 Bootstrap 的网格系统来布局,制作无限循环的人物自动展示效果。owl-carousel 是一款功能强大的支持触摸屏的响应式 jQuery 旋转木马插件,它可以让你创建漂亮的响应式旋转木马的 jQuery 插件,它支持移动触摸屏,有丰富的参数设置,甚至可以嵌入视频,功能十分强大。
使用方法:
在页面中引入 owl-carousel 的相关文件,Bootstrap 的相关文件,jquery 和 font-awesome 字体图标文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.theme.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.js"></script>
<script type="text/javascript" src="js/jquery.min.js"></script>
HTML 结构:
DEMO1 的 HTML 结构如下:
<div class="container ">
<div class="row">
<div id="testimonial-slider" class="owl-carousel">
<div class="testimonial">
<div class="pic">
<img src="images/1.jpg" alt=""/>
</div>
<div class="testimonial-review">
<h4 class="testimonial-title">
Williamson
<small>Web Developer</small>
</h4>
<p>
......</p>
</div>
</div>
</div>
</div>
</div>
DEMO2 的 HTML 结构如下:
<div class="container ">
<div class="row">
<div id="testimonial-slider" class="owl-carousel">
<div class="testimonial">
<div class="testimonial-profile">
<a href="#"><img src="images/1.jpg" alt=""></a>
</div>
<div class="testimonial-content">
<h3 class="testimonial-title"><a href="#">Williamson</a></h3>
<span class="testimonial-post">Web Designer</span>
<p class="testimonial-description">
......</p>
<ul class="social-links">
<li><a href="#" class="fa fa-instagram"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-pinterest"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
为幻灯片设置一些基本的 CSS 样式,下面是 DEMO1 的 CSS 样式:
.testimonial{
background-color: #f3f3f3;
border-radius: 5px;
padding: 30px;
margin: 0 15px;
}.testimonial .pic{
width: 90px;
height: 90px;
margin: 0 30px 15px 0;
float: left;
}.testimonial .pic img{
width: 100%;
height: auto;
border-radius: 50%;
}.testimonial .testimonial-title{
color: #000000;
font-size: 16px;
margin-top: 5px;
font-weight: 800;
text-transform: capitalize;
}.testimonial .testimonial-title small{
display: block;
color: #dc005a;
font-size: 14px;
font-weight: 800;
margin-top: 10px;
}.testimonial .testimonial-review p{
color: #888888;
font-size: 15px;
font-style: italic;
line-height: 19px;
margin-bottom: 0;
}.owl-theme .owl-controls{
margin-top: 20px;
}.owl-theme .owl-controls .owl-page span{
width: 10px;
height: 10px;
background:#fff;
opacity: 1;
}.owl-theme .owl-controls .owl-page.active span,
.owl-theme .owl-controls.clickable .owl-page:hover span{
background: #fff;
border: 1px solid #cdcdcd;
}.owl-pagination{
margin-top: 40px;
}.owl-theme .owl-controls .owl-page.active span,
.owl-theme .owl-controls.clickable .owl-page:hover span{
background:#3F4144;
border:3px solid #fff;
}@media screen and (max-width: 990px){
.testimonial-parallax h2{
margin-bottom: 40px;
}.testimonial{
margin: 0;
}}
JavaScript:
最后在页面 DOM 元素加载完毕之后,通过 owlCarousel()方法来初始化幻灯片实例。
/* DEMO1 */$(document).ready(function(){
$("#testimonial-slider").owlCarousel({
items:2,
itemsDesktop:[1000,1],
itemsDesktopSmall:[979,1],
itemsTablet:[768,1],
pagination: true,
autoPlay:true
});
});
/* DEMO2 */$(document).ready(function(){
$("#testimonial-slider").owlCarousel({
items:2,
itemsDesktop:[1000,2],
itemsDesktopSmall:[979,2],
itemsTablet:[767,1],
pagination: true,
autoPlay:true
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ