幻灯片/轮播
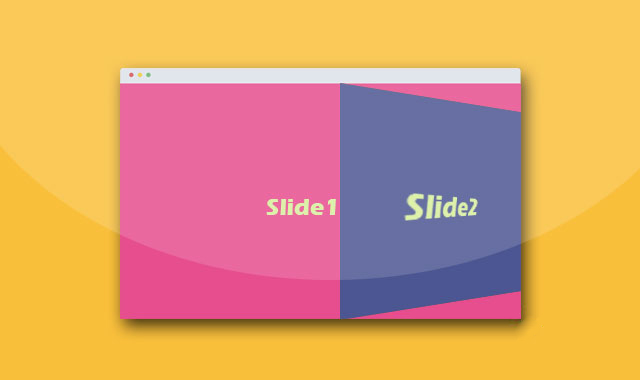
PPT演示稿效果JavaScript幻灯片插件

bespoke-fx 是一款类似 PPT 演示稿效果的 JavaScript 幻灯片插件。该幻灯片可以使用键盘的左右方向键来前后切换,它内置了 23 种 CSS3 动画过渡效果,非常实用。
使用方法:
该插件基于 bespoke.js 插件,使用时先要引入 bespoke.js 文件,再引入 bespoke-fx.js 文件。另外还需要引入 main.css 和 animations.css 样式文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="path/to/main.css">
<link rel="stylesheet" href="path/to/animations.css">
<script src="js/bespoke.js"></script>
<script src="js/bespoke-fx.js"></script>
HTML 结构:
该幻灯片插件的基本 HTML 结构如下:
<article>
<section>Slide 1</section>
<section>Slide 2</section>
<section>Slide 3</section>
</article>
初始化插件:
可以使用下面的方法来初始化该幻灯片插件。
bespoke.horizontal.from('article', {
fx: true
});
或者传入配置参数:
bespoke.vertical.from('article', {
fx: {
direction: "vertical",
transition: "cube",
reverse: true
}});
配置参数:
bespoke-fx 幻灯片插件的配置参数如下:
direction:动画的方向,可以是:horizontal 或 vertical
transition:指定过渡动画的类型,参考下面的多行过渡类型描述
reverse:设置为 true 强迫执行反向动画
过渡动画:
可用的 CSS3 动画过渡动画如下:
move
move-fademove-both-fade
move-different-easing
scale-down-out-move-in
move-out-scale-up
scale-up-up
scale-down-up
glue
flip
fall
newspaper
push
pull
fold
unfold
room
cube
carousel
sides
slide
设置单独幻灯片的参数,你可以通过 data-bespoke-transition、data-bespoke-direction 和 data-bespoke-reverse 来为某个幻灯片 slide 设置单独的参数。例如:
<section data-bespoke-fx-transition="cube"
data-bespoke-fx-direction="vertical"
data-bespoke-fx-reverse="true">Slide</section>
github 地址为:https://github.com/ebow/bespoke-fx
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ