音频/视频
仿网易云音乐外链HTML5音乐播放器

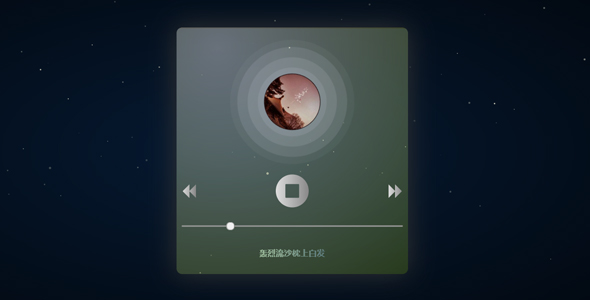
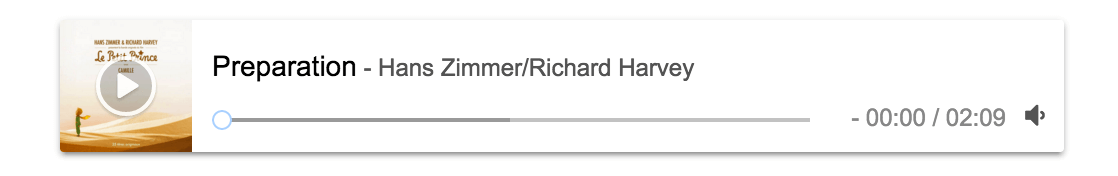
APlayer 是一款仿网易云音乐外链播放器 UI 的 HTML5 音乐播放器插件。APlayer 音乐播放器可以自定义歌曲封面,可以自定义同步歌词等,界面时尚大方,是一款非常好的 HTML5 音乐播放器插件。使用 APlayer 音乐播放器插件需要引入 APlayer.min.css 和 APlayer.min.js 文件。
<link rel="stylesheet" href="APlayer.min.css">
<script src="APlayer.min.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
可以使用一个[div]元素作为音乐播放器的容器。
<div id="player1" class="aplayer"></div>
如果需要为歌曲添加同步歌词,可以在容器中使用 pre.aplayer-lrc-content 来设置歌词。
<div id="player1" class="aplayer">
[pre class="aplayer-lrc-content"]
[ti:平凡之路]
[ar:朴树]
[al:《后会无期》主题歌]
[by:周敏]
[00:00.00]平凡之路 - 朴树
[00:04.01]作词:韩寒 朴树
[00:08.02]作曲:朴树 编曲:朴树
[00:12.02]徘徊着的 在路上的
[00:17.37]你要走吗
[00:23.20]易碎的 骄傲着
[00:28.75]那也曾是我的模样
<!-- ... -->
[/pre]
</div>
初始化插件:
可以通过下面的方式来初始化 APlayer 音乐播放器插件。
var ap = new APlayer({
element: document.getElementById('player1'),
narrow: false,
autoplay: true,
showlrc: false,
music: {
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.mp3',
pic: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.jpg'
}});
ap.init();
配置参数:
{element: document.getElementById('player1'),
narrow: false,
autoplay: true,
showlrc: false,
music: {
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.mp3',
pic: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.jpg'
}}
element:可选参数,音乐播放器元素
narrow:可选参数,简洁模式
autoplay:可选参数,自动播放,移动手机不支持该参数
showlrc:可选参数,是否显示歌词
music:必选参数,音乐信息
title:必选参数,歌曲的标题
author:必选参数,歌手信息
url:必选参数,歌曲所在的 URL
pic:必选参数,歌曲的封面
方法:
APlayer 音乐播放器插件有以下 3 个控制方法:
ap.init():初始化
ap.play():播放
ap.pause():暂停
APlayer 音乐播放器插件的 github 地址为:https://github.com/DIYgod/APlayer
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ