幻灯片/轮播
移动设备带缩略图jQuery幻灯片插件
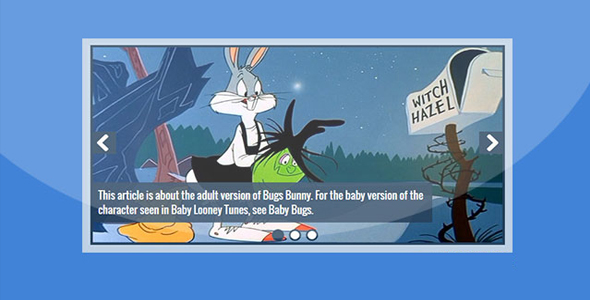
photor.js 是一款支持移动设备带缩略图的 jQuery 幻灯片插件。该幻灯片插件支持所有主流浏览器和移动设备,支持 IE7 以上的 IE 浏览器,只是在 IE7-IE9 浏览器中没有动画过渡效果。
使用方法:
使用该幻灯片插件需要引入 jQuery,photor.min.js 和 photor.min.css 文件。

<link href="photor.min.css" rel="stylesheet">
<script src="jquery/1.11.0/jquery.min.js"></script>
<script src="photor.min.js"></script>
HTML 结构:
photor 幻灯片基本的 HTML 结构如下:
<div class="photor">
<div class="photor__viewport">
<div class="photor__viewportLayer">
<!-- Add photos -->
<img src="images/1.jpg" data-thumb="thumbs/1.jpg">
<img src="images/2.jpg" data-thumb="thumbs/2.jpg">
</div>
<div class="photor__viewportControl">
<div class="photor__viewportControlPrev"></div>
<div class="photor__viewportControlNext"></div>
</div>
</div>
<div class="photor__thumbs">
<div class="photor__thumbsWrap"></div>
</div>
</div>
其中 data-thumb 是指向缩略图的路径。
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该幻灯片插件。
<script>
$(document).ready(function() {
$('.photor').photor();
});
</script>
配置参数:
$('.photor').photor({
// General optionscurrent: 0, // {Number} 开始slide的index
duration: 300, // {Number} 过渡动画的除锈时间
loop: false, // {Boolean} 是否无限循环
slidesOnScreen: 1, // {Number} 在viewport中可见的slides数量
// Handlerssingle: false, // {Boolean} Initialize event handlers if gallery contains only one photo?
keyboard: true, // {Boolean} 是否初始化键盘处理事件
// PrefixesslideIdPrefix: '_', // {String} Prefix for class with slide index (e.g. "_12")
ieClassPrefix: '_ie', // {String} Prefix for class with IE version (e.g. "_ie8")
// Classnamescontrol: 'photor__viewportControl',
next: 'photor__viewportControlNext',
prev: 'photor__viewportControlPrev',
thumbs: 'photor__thumbs',
thumbsLayer: 'photor__thumbsWrap',
thumb: 'photor__thumbsWrapItem',
thumbImg: 'photor__thumbsWrapItemImg',
thumbFrame: 'photor__thumbsWrapFrame',
viewport: 'photor__viewport',
layer: 'photor__viewportLayer',
slide: 'photor__viewportLayerSlide',
slideImg: 'photor__viewportLayerSlideImg',
// State modifiers_loading: '_loading', // Photo is loading
_current: '_current', // Current slide or thumbnail
_dragging: '_dragging', // Dragging in progress
_disabled: '_disabled', // Control element is disabled (e.g. left button on first slide)
_alt: '_alt', // For photos with an alt attribute
_single: '_single', // Gallery contains only one photo
_animated: '_animated', // Animation in progress
_hidden: '_hidden', // Slide is hidden
// Algorithm_auto: '_auto', // Photo is larger than viewport
_center: '_center', // Photo is smaller than viewport
// Orientation_portrait: '_portrait', // [image width/image height] < [gallery width/gallery height]
_landscape: '_landscape', // [image width/image height] >= [gallery width/gallery height]
// Thumbs_draggable: '_draggable', // Dragging is allowed for thumbnails
// Transition callbackonShow: function() {}
});
注意:一些方法使用 galleryId 作为第一个参数。这样允许你在一个页面中使用多个不同的幻灯片实例。
init:初始化 Photor。参数:options {Object}:初始化参数
update:重新计算幻灯片的大小和位置。无参数
destroy:销毁单个实例或所有实例。参数:galleryId {String|Number}:可选
handlers:设置当前幻灯片实例的处理程序。参数:galleryId {String|Number}
go:跳转到指定的 slide。参数:galleryId {String|Number};target {Number}:目标 slide 的 index;duration {Number}:过渡的持续时间,可选
next:跳转到下一个 slide。参数:galleryId {String|Number}
prev:跳转到前一个 slide。参数:galleryId {String|Number}
loadSlides:Loads photos before and after the specified slide。参数:galleryId {String|Number};target {Number}:目标 slide 的 index
loadSlide:加载一张图片。参数:galleryId {String|Number};target {Number}:目标 slide 的 index
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ