幻灯片/轮播
响应式分层动画jQuery幻灯片特效

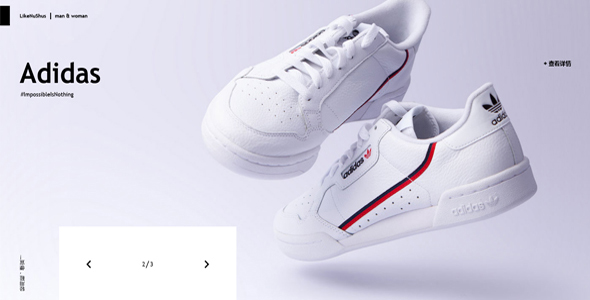
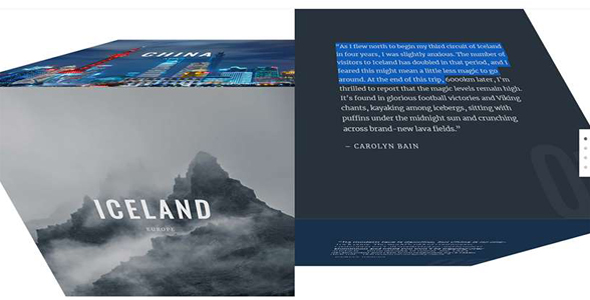
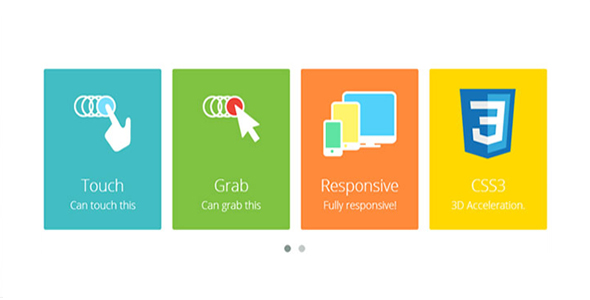
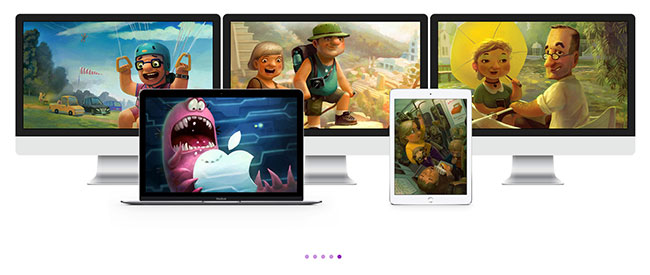
这是一款效果非常炫酷的响应式分层动画 jQuery 幻灯片特效。该幻灯片每一组动画分为多个层,每一层可以使用不同的动画效果,共有 18 种不同的效果可以选择。所有的动画效果都是通过 js 来在页面中插入 CSS 代码来实现的。
使用方法:
使用该幻灯片前先要引入 jQuery 和 responsive-layered-slider.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="_scripts/jquery-2.0.2.min.js"></script>
<script type="text/javascript" src="_scripts/responsive-layered-slider.js"></script>
HTML 结构:
该幻灯片的基本 HTML 结构如下:
<div class="sim-slider" data-width="2550" data-height="1440" data-animation="250"
data-current="true" data-progress="true">
<div class="sim-slider-inner">
</div>
</div>
data-width 和 data-height 是幻灯片的最大宽度和最大高度。data-animation 是各个层的动画时间。data-current 是指定是否显示在下方的当前幻灯片的指示器,可以设置为 true 或 false。data-progress 是指定是否显示进度条。在 div.sim-slider-inner 中的 HTML 代码结构如下:
<div class="sim-slider-slide">
<div class="sim-slider-layer" data-effect="fadeInDown" data-width="1052" data-height="174" data-left="751" data-top="169"><img src="_assets/layer_0025.png" /></div>
<div class="sim-slider-layer" data-effect="fadeInLeft" data-width="694" data-height="841" data-left="54" data-top="477"><img src="_assets/layer_0027.png" /></div>
<div class="sim-slider-layer" data-effect="fadeInUp" data-width="1019" data-height="848" data-left="770" data-top="477"><img src="_assets/layer_0026.png" /></div>
<div class="sim-slider-layer" data-effect="fadeInRight" data-width="694" data-height="841" data-left="1811" data-top="477"><img src="_assets/layer_0028.png" /></div>
</div>
在这里你可以插入多个你需要的图层(每一个 div.sim-slider-layer 是一个图层)。但是图层中只可以放置图片,最好是 PNG 图片。并且图片的尺寸不能大于幻灯片的尺寸。上面的 data-width 和 data-height 是图层的宽度和高度。data-left 和 data-top 分别是左边距和上边距。data-effect 是图层动画的效果,可用的动画效果有 18 种:
data-effect="bounceIn"
data-effect="fadeIn"
data-effect="rollIn"
data-effect="fadeInDown"
data-effect="fadeInDownBig"
data-effect="fadeInUp"
data-effect="fadeInUpBig"
data-effect="fadeInLeft"
data-effect="fadeInLeftBig"
data-effect="fadeInRight"
data-effect="fadeInRightBig"
data-effect="flipInX"
data-effect="flipInY"
data-effect="zoomIn"
data-effect="zoomInDown"
data-effect="zoomInUp"
data-effect="zoomInLeft"
data-effect="zoomInRight"
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ