手风琴
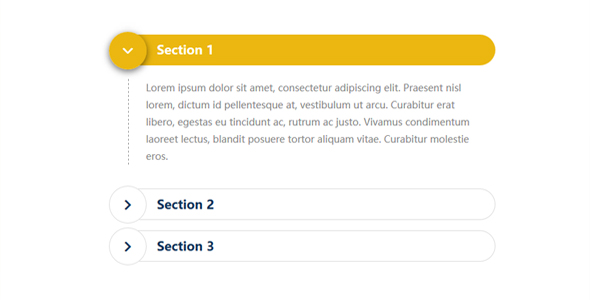
FAQs问答垂直手风琴列表UI设计效果

这是一款使用 CSS3 和 jQuery 来制作的 FAQs 问答垂直手风琴列表 UI 设计效果。该 FAQs 垂直手风琴效果设计简单,效果时尚大方,非常实用。
HTML 结构:
该 FAQs 垂直手风琴的 HTML 结构使用一个容器来包裹一个有序列表。
也想出现在这里?联系我们吧

<div class="container">
<dl>
<dt>标题</dt>
<dd>
<p>内容......</p>
<p>内容......</p>
</dd>
......</dl>
</div>
CSS 样式:
该 FAQs 垂直手风琴的样式也非常简单。列表前面的小三角形使用 dt 元素的:before 伪元素来制作。
dt:before {
content: "";
border-color: transparent #ccc;
border-style: solid;
border-width: 5px 0 5px 8px;
display: block;
height: 0;
width: 0;
left: -16px;
top: 17px;
position: relative;
}
内容面板的提示框三角形使用 dd 元素的:before 和:after 伪元素来制作。
dd:after, dd:before {
bottom: 100%;
left: 6%;
border: solid transparent;
content: "";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}dd:after {
border-color: rgba(136, 183, 213, 0);
border-color: transparent;
border-bottom-color: #FDFCFA;
border-width: 15px;
margin-left: -15px;
}dd:before {
border-color: rgba(194, 225, 245, 0);
border-color: transparent;
border-bottom-color: #F2EEE6;
border-width: 17px;
margin-left: -17px;
}
JavaScript 代码:
手风琴列表的切换通过 jQuery 的 slideToggle()方法来实现。
(function(){
$('dd').filter(':nth-child(n+4)').addClass('hide');
$('dl').on('click', 'dt', function() {
$(this).next().slideToggle(200);
});
})();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ