对话框/Tips
jquery.popup - 兼容IE8简单jQuery模态窗口插件
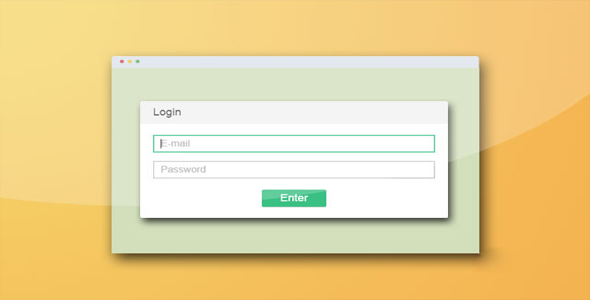
jquery.popup.js 是一款简单的兼容 IE8 浏览器的 jQuery 模态窗口插件。该模态窗口插件没有过多的参数,通过简单的调用就可以生成带动画过渡效果的模态窗口,非常简洁。
使用方法:
下载压缩包,在页面中引入 jQuery 和 jquery.popup.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/jquery.popup.js"></script>
HTML 结构:
该模态窗口的基本 HTML 结构为:创建一个全屏的遮罩层。
<div class="popup js__popup js__slide_top">
....</div>
在遮罩层内放置模态窗口的内容,以及一个关闭模态窗口的按钮。
<div class="popup js__popup js__slide_top">
<a href="#" class="p_close js__p_close" title="关闭">
<span></span><span></span>
</a>
<div class="p_content">
<p>这是第一个模态窗口</p>
</div>
</div>
创建一个超链接用于打开模态窗口。
<a href="#" class="lal js__p_start">点击打开模态窗口</a>
CSS 样式:
在 jquery.popup.css 文件中提供了模态窗口的一些基本 CSS 样式。其中模态窗口的关闭按钮使用几个元素来制作,但是在 IE8 中不支持这些 CSS 属性,所以看不到关闭的小叉。你可以修改为使用图片来制作关闭按钮。
/** 关闭按钮的CSS样式 **/.p_close {
position:absolute;
top:0;
right:0;
width:16px;
height:12px;
padding:15px 11px 0 0;
}.p_close span {
display:block;
width:18px;
height:5px;
background:#333;
}.p_close span:first-child {
-ms-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}.p_close span:last-child {
margin:-5px 0 0;
-ms-transform:rotate(135deg);
-webkit-transform:rotate(135deg);
transform:rotate(135deg);
}
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 simplePopup()方法来初始化该模态窗口插件。
$(function() {
$(".js__p_start).simplePopup();
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ