Lightbox/弹窗
jQuery+CSS3炫酷画廊Lightbox特效插件
收藏
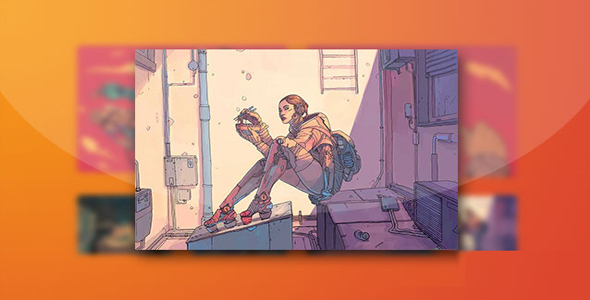
这是一款效果非常炫酷的 jQuery 和 CSS3 图片画廊 lightbox 插件。该图片画廊插件以幻灯片和 Lightbox 的形式显示高清大图。插件中的动画都使用了 CSS3 过渡效果,并且该插件是响应式的。
使用方法:
使用该图片画廊 lightbox 插件首先要引入 jQuery 和 jquery.mb.browser.js 和 jquery.mb.CSSAnimate.js 文件,以及画廊插件文件 jquery.mb.thumbGallery.js 和 thumbGrid.css 文件
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/thumbGrid.css">
<script src='js/jquery.js'></script>
<script src='js/jquery.mb.browser.min.js'></script>
<script src='js/jquery.mb.CSSAnimate.min.js'></script>
<script src='js/jquery.mb.thumbGallery.min.js'></script>
HTML 结构:
然后使用一个容器来包裹所需要的图片。在包裹容器和图片上使用 HTML5 data 属性来指定图片画廊的各种属性。
<div id="thumbGrid"
data-thumbgrid="true"
data-effect="scaleIn"
data-delay="60"
data-timing="800"
data-pagination="6"
data-galleryeffectnext="scaleIn"
data-galleryeffectprev="scaleOut">
<img src="img/thumb-1.jpg"
alt="img01"
data-highres="large-1.jpg"
data-caption="Image caption">
<img src="img/thumb-2.jpg"
alt="img02"
data-highres="large-2.jpg"
data-caption="Image caption">
<img src="img/thumb-3.jpg"
alt="img03"
data-highres="large-3.jpg"
data-caption="Image caption">
...</div>
上面所有的 data 属性也可以在插件初始化的时候作为参数来初始化该图片画廊。上面的 data 属性都比较简单,通过名称就可以知道它的作用。
初始化插件:
在页面加载完毕之后,通过下面的方法来加载该插件。
jQuery("[data-thumbgrid]").thumbGrid();
配置参数:
下面是该图片放大镜插件的默认配置参数:
defaults: {
nav_effect : "slideLeft",
nav_delay : 60,
nav_timing : 800,
nav_pagination : 6,
gallery_effectnext : "slideRight",
gallery_effectprev : "slideLeft",
gallery_timing : 500,
gallery_cover : true,
gallery_fullscreenw: "100%",
gallery_fullscreenh: "100%"
}
下面是图片画廊的默认 CSS3 动画过渡效果:
transitions: {
fade : {in: {opacity: 0}, out: {opacity: 0}},
slideUp : {in: {opacity: 0}, out: {y: -200, opacity: 0}},
slideDown : {in: {opacity: 0}, out: {y: 200, opacity: 0}},
slideLeft : {in: {opacity: 0}, out: {x: -200, opacity: 0}},
slideRight : {in: {opacity: 0}, out: {x: 200, opacity: 0}},
slideInverse: {in: {y: 200, opacity: 0}, out: {y: 200, opacity: 0}},
zoomIn : {in: {scale: .5, opacity: 0}, out: {scale: 2, opacity: 0}},
zoomOut : {in: {scale: 2, opacity: 0}, out: {scale: .1, opacity: 0}},
rotate : {in: { opacity: 0}, out: {rotate: 179, opacity: 0}}
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ