Lightbox/弹窗
jQuery+css3图片画廊Lightbox插件
收藏
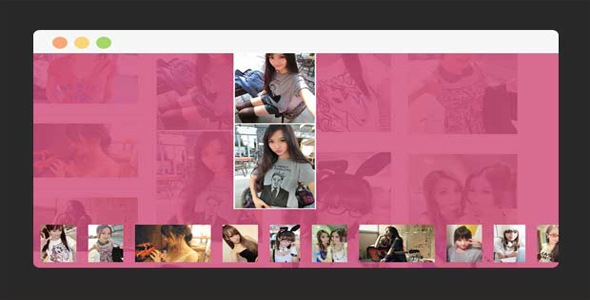
这是一款使用 jQuery 和 CSS3 制作的图片画廊 Lightbox 插件。该插件中使用 CSS3 来为图片制作阴影和旋转效果,并使用 jQuery 来在点击图片的时候制作淡入淡出的图片放大效果。
HTML 结构:
HTML 结构采用 section 作为 wrapper。图片部分分为两部分:【div class="span-6 column rotated"】对放置的是缩略图,【div id="pic-n"】是对应的大图。它们通过第一个 div 中 a 元素的 href 和第二个 div 中的 id 值来对应。
也想出现在这里?联系我们吧

<section id="content" class="gallery-container">
<div class="span-18 column rounded">
<div class="span-6 column rotated">
<a id="image1" class="cms-editable polaroid" href="#pic-1" rel="lightbox" title="first image">
<img src="gallery/1_s.jpg" alt="image" />
</a>
</div>
...<div id="pic-1">
<img src="gallery/1.jpg" alt="image" />
</div>
...</div>
</section>
CSS 样式:
通过 CSS3 来为图片添加阴影和旋转角度。
a.polaroid {
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
display: block; background: #fff;
padding: 10px; margin:5px;
-moz-box-shadow: #ccc 5px 5px 20px;
-webkit-box-shadow: #ccc 5px 5px 20px;
margin-bottom:1em;
}a.polaroid img { width: 200px; }
a.polaroid:hover {
-moz-box-shadow: #666 5px 5px 20px;
-webkit-box-shadow: #666 5px 5px 20px;
}
JAVASCRIPT 代码:
插件中使用了 fancyzoom.js,它能够将元素放到,并带有非常酷的淡入淡出效果。使用时首先要引入 jQuery 和 fancyzoom.js 文件:
<script src="http://libs.useso.com/js/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript' src='js/fancyzoom.js'></script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ