Tab选项卡
易于使用jQuery Tabs选项卡插件
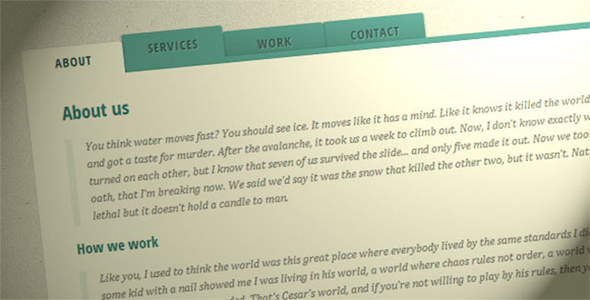
pignose.tab.js 是一款响应快速且易于使用的 jQuery Tabs 选项卡插件。该选项卡插件支持多种样式的选项卡:普通选项卡,带子选项的选项卡,扁平风格的选项卡,响应式选项卡和手机选项卡等。
使用方法:
在页面中引入 jquery、pignose.tab.min.js 和 pignose.tab.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="dist/css/pignose.tab.min.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="dist/js/pignose.tab.min.js"></script>
HTML 结构:
该选项卡的基本 HTML 结构如下:
<div class="tab">
<ul>
<li>
<a href="#">TAB-1</a>
<div>
Hello i am normal tab!<br />
This usage so easy and simple.</div>
</li>
<li>
<a href="#">TAB-2</a>
<div>
Content2
</div>
</li>
<li>
<a href="#">TAB-3</a>
<div>
Content3
</div>
</li>
</ul>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 pignoseTab()方法来初始化该选项卡插件。
$(function() {
$('.tab').pignoseTab({
animation: true,
children: '.tab'
});
});
配置参数:
该 Tabs 选项卡可用的配置参数有:
| 参数 | 名称 | 默认值 | 描述 |
| callback | null | function | 当 Tabs 选项卡按钮被点击时触发的回调函数 |
| animation | static | static, true, false | 该选项用于开启和关闭动画,false 相当于 static |
| children | string | .sub-tab | 如果使用子选项卡,你需要选择子选项卡的 class 名称 |
| animationTime | 300 | 毫秒时间 | 动画的时间 |
| animationEasing | easeInOutCubic | Easing 的名称 | 动画的 jQuery animation easing 名称 |
PIGNOSE-Tab 选项卡插件的 github 地址为:https://github.com/KennethanCeyer/PIGNOSE-Tab
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ