幻灯片/轮播
百叶窗效果jQuery幻灯片插件

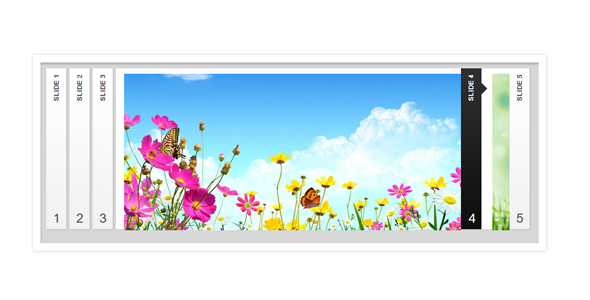
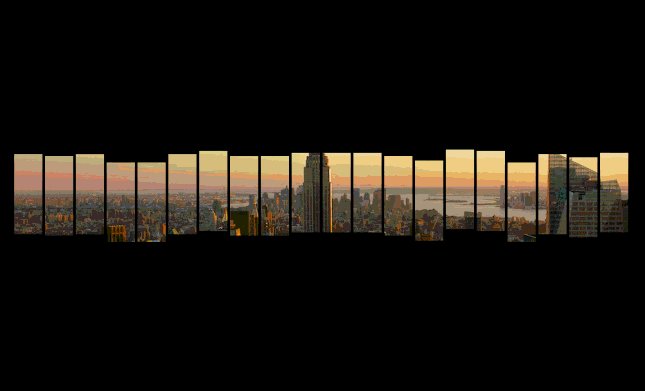
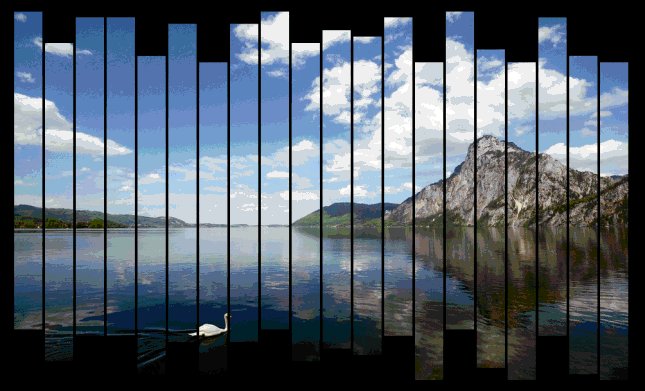
Blindify 是一个能使幻灯片切换效果像百叶窗一样的 jQuery 插件。可以设置为水平切换或垂直切换。
引入必要的 js 文件和 css 文件
也想出现在这里?联系我们吧

<link rel="stylesheet" href="blindify.css" media="all" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery.blindify.js"></script>
HTML 结构:
<div id="blindify">
<ul>
<li><img src="photo_1.jpg" alt="" /></li>
<li><img src="photo_2.jpg" alt="" /></li>
<li><img src="photo_3.jpg" alt="" /></li>
<li><img src="photo_4.jpg" alt="" /></li>
</ul>
</div>
水平方向百叶窗效果的调用方法
<script>
$(document).ready(function(){
$("#blindify").blindify({
numberOfBlinds: 8,
margin: 10,
gapHeight: 140,
orientation: "horizontal"
});
});
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ