瀑布流
简约Masonry瀑布流jQuery网格布局插件
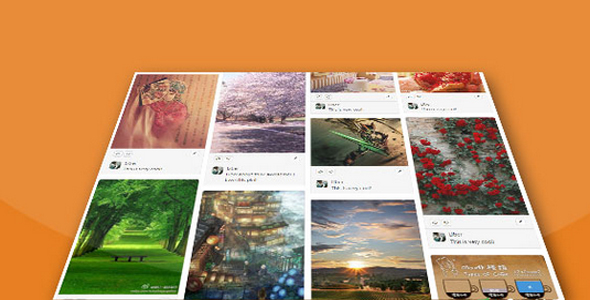
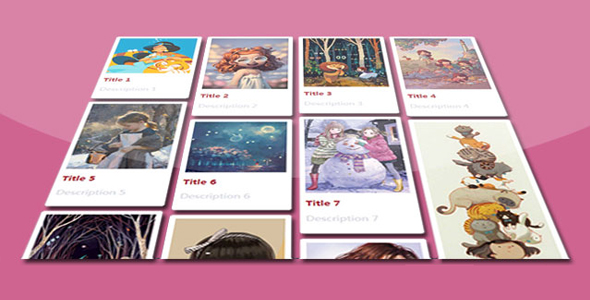
这是一款简单实用的类似 Masonry 瀑布流的 jQuery 图片网格布局插件。该 Masonry 瀑布流布局简单易用,它通过 imagesloaded 来加载图片,并且可以非常方便的动态添加任意数量的图片到网格布局中。
使用方法:
在页面中引入 jQuery 和 imagesloaded.pkgd.min.js、fluid.jquery.js 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js"></script>
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/fluid.jquery.js"></script>
HTML 结构:
该瀑布流网格布局的基本 HTML 结构如下:
<div class="container">
<div class="container_inner">
<div class="item">
<img src="images/1.jpg" alt="">
</div>
<div class="item">
<img src="images/2.jpg" alt="">
</div>
<div class="item">
<img src="images/3.jpg" alt="">
</div>
<div class="item">
<img src="images/4.jpg" alt="">
</div>
<div class="item">
<img src="images/5.jpg" alt="">
</div>
<div class="item">
<img src="images/6.jpg" alt="">
</div>
</div>
<p class="load">Fetching images</p>
</div>
CSS 样式:
可以为该瀑布流图片网格布局添加一些必要的 CSS 样式,这些样式是可以修改的,根据需要自行定义。
.container {
width: 600px;
position: relative;
}.item {
position: absolute;
}.item img {
display: block;
width: 100%;
}
初始化插件:
在页面加载完毕之后通过下面的方法来初始化该瀑布流图片网格布局插件。
var fluid;
imagesLoaded( $('.container'), function() {
fluid = new $('.container').fluid({col: 3, spacingX: 20, spacingY: 20});
});
无限加载:
var $items = [$('<div class="item"> <img src="images/1.jpg" alt=""> </div>')];
imagesLoaded( $items, function() {
fluid.add($items);
});
配置参数:
| 名称 | 默认值值 | 描述 |
| col | 无 | 必填参数。指定网格中一行有多少列 |
| spacingX | 10 | 两个网格元素之间的水平间距 |
| spacingY | 10 | 两个网格元素之间的垂直间距 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ