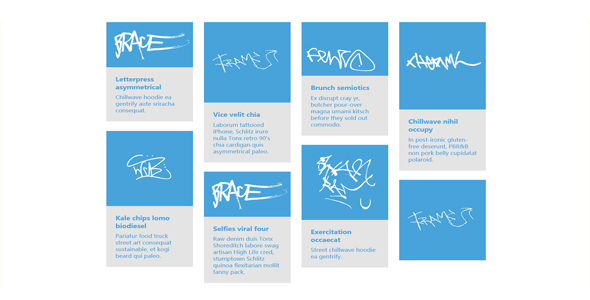
瀑布流
仿Pinterest网格瀑布流插件
Bootstrap-waterfall 是一款基于 Bootstrap 仿 Pinterest 实现超酷的网格瀑布流插件特效源码。该瀑布流插件支持响应式布局,使用简单,非常实用。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用,本段源码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码,希望对大家有所帮助,有问题及时跟我留言!
安装方法:
//可以通过npm和bower来安装Bootstrap-waterfall插件。$ npm install bootstrap-waterfall$ bower install bootstrap-waterfall
也想出现在这里?联系我们吧

使用方法:
//在页面中引入bootstrap相关文件,以及jquery和bootstrap-waterfall.js文件。<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-waterfall.js"></script>
HTML 结构:
使用一个[div]来作为瀑布流的容器。
<div id="waterfall-container">
<!-- Should have markups of the list of pins here -->
</div>
在容器中可以放置列表或一组[div]元素。
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
//或者<div class="pin"><img src="" /></div>
<div class="pin"><img src="" /></div>
<div class="pin"><img src="" /></div>
例如,如果使用的是无序列表,代码如下:
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/1.jpg" />
</a>
</li>
</ul>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/2.jpg" />
</a>
</li>
</ul>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/3.jpg" />
</a>
</li>
</ul>
需要注意的是,[img]标签需要使用一个[div]来包裹并为容器设置一个宽度:
<div class="pin">
<img src="images/3.jpg" />
</div>
<style>
.waterfall .pin {
width: 200px;
}</style>
初始插件:
在页面 DOM 元素加载完毕之后,可以通过 waterfall 方法来初始化该瀑布流插件。
$(document).ready(function () {$('#waterfall-container').waterfall();});
小技巧:
你可以将所有的项存储在一个指定类型的[script]标签中:
<script id="waterfall-template" type="text/template">
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
</script>
这样在刚开始页面加载的时候,浏览器会忽略这些标签。然后在使用的时候,将它们保持到容器的 data 对象中即可。
$('#waterfall-container').data('bootstrap-waterfall-template', $('#waterfall-template').html());
$('#waterfall-container').waterfall();
Bootstrap-waterfall 瀑布流布局插件的 egithub 地址为:https://github.com/Mystist/bootstrap-waterfall
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ