
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


CSS3 Flexbox 弹性布局教程 & 实操案例
我们知道在 Web 短暂的历史中,设计师用过多种不同的网页布局方式。一开始,设计师依靠 HTML表格组织内容,把页面分成多行和多列。可是,HTML中的 table 标签原本就不是为页面布局而生的。后来出现了 CSS盒基于浮动的布局,…

iframe 嵌入网页自动延伸高度保持嵌入网页高度
平时我们或许会在一个网页中镶入一个可以不固定高度的网页,我们需要让框架随着镶入网页的高度从而增加高度,以下代码可以解决不支持自动扩展高度的问题。

jQuery外链新窗口打开
对于外链,为了留住用户在本站,我们通常会使用新窗口打开,你可以设置target="_blank"。然而手动一个是麻烦,另一个则是有可能会遗漏,本文通过jQuery查询要点击的链接,添加相关属性,使其打开新窗口。 $(document…

根据user-agent判断客户端是PC、安卓、苹果显示不同内容
今天接到一个做客户的单子,他要求安卓、苹果、PC端打开的页面显示不同的APP下载链接!目前用电脑上的浏览器,android设备,iphone,ipad均做过测试,此代码可行,各设备判断均正确。分享给有需要的人,大牛请绕道~ HTML…

实现滚动时动态缩小导航栏jQuery效果
我们先先看一下下面的效果,用 QQ 截的图,效果很不清楚,但是能说明问题。怎么实现这样的效果呢?用得比较多的算是 jQuery 的 waypoints 插件了,其实不用 jQuery 插件,很简单的一段 jQuery 代码就可以实现…

JS实现点击弹出层再点击任意位置隐藏弹出层
我们经常使用到弹出层。对于弹出层,原本的意义就是增加与用户的交互,提升用户的好感度。我们在使用的时候需要注意几个弹出层的注意点: 弹出层的界面需要统一,不一致的弹出层并不能增加美感,相反还会显得页面布局更加杂乱无章; 弹出层的设计一…

网站加入鼠标滑过抖动样式
站长闲下来的时候,就四处逛逛网站,顺便扒点其他网站的代码,比如html、css、js;都是站长通过f12或者view-source扒到的,有些代码很容易就能扒到,有些很难,比如今天分享的这个,扒了得半小时,才找到css具体代码!支持…

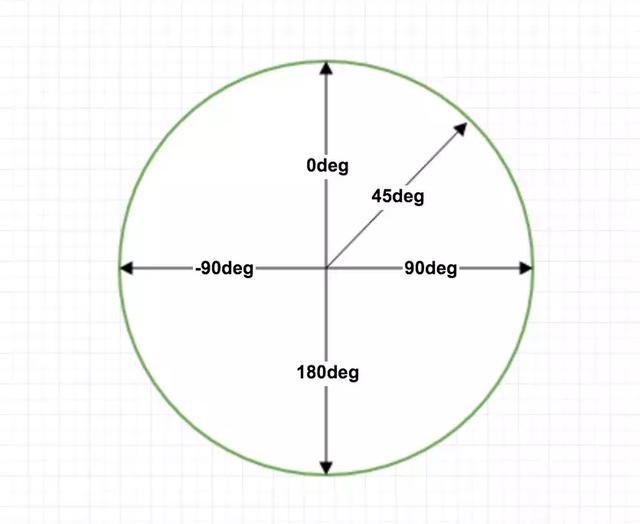
CSS3渐变色的实现方法讲解
在进行网页编程的时候有很多时候都会用到渐变色,但是CSS2处理渐变色比较困难,CSS3就比较方便了,所以今天余斗就教大家用CSS3实现渐变色功能。 CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡…

如何用CSS3来实现三角形
CSS的出现让网页有了更多的风格,尤其是CSS3的应用,让网页呈现了更多好看的效果,那么,css3中可以有哪些效果呢?如何使用CSS3来画一个三角形经常令人非常感到困惑,其实原理上是宽度相等的边距以45度来连接。好了原理我们了解了,…

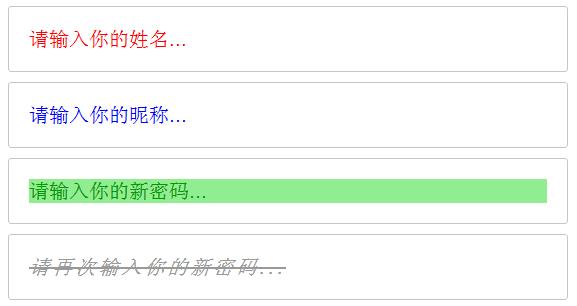
HTML5 placeholder美化input背景提示文字
CSS3里提供了专门的规则属性来美化用placeholder实现的input输入框的背景提示信息。下面我们来看看如何用专用的CSS属性来美化具有placeholder属性的Input输入框。 CSS代码 在火狐浏览器中的写法和在谷歌…

文章标题链接平滑右移效果代码
在很多的博客上看到了,鼠标过去,文章列表标题抖动右移的效果。感觉挺炫的。我试了一下。在我的博客主题上感觉不太适合,所以没有继续用。不过先收着吧,以后需要的时候也可以继续用。大家可以试试! 方法一: 优点:兼容所有浏览器,包括IE什么…

DIV不确定高度内部元素水平垂直居中的方法归纳
总结当前知道的对div嵌套标签水平垂直居中方法,如果还有新的方法,请不吝赐教哦。好,下面开始列举代码咯。首先给需要实现水平垂直居中的两个div设置统一的样式: .styl { width: 100%; height: 300px; …


 PetitQ
PetitQ
