
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


jQuery获取其他网页内容并插入到当前页面div或input
在页面中引入jquery来获取其他网页的内容并且插入到当前页面div或input中的方法。 当前页代码 content.php的内容 按下赋值input按钮,输入框的内容变为123,按下赋值div按钮,div的内容变成123。因为i…

巧妙使用uncss工具去除页面无用的CSS代码
从代码的角度讲,你知道什么是比往网站或应用里添加功能更好的事情吗?删除那些没用的东西。也许是一些代码、图片、或相关依赖等,就像扔掉家中储存柜里没用的产生异味的存货。我经常用ImageOptim来优化我的图片的体积,这既能提供页面加载…

纯CSS实现小箭头的方法
我们大多数的小箭头都是用小图片来做的,这里分享一款用纯CSS写的小箭头,大家可以看看,以后会放出更多的CSS小箭头来供大家参考。

stroke方法怎么使用
stroke() 方法会实际地绘制出通过moveTo() 和lineTo()方法定义的路径,默认颜色是黑色。下面我们就来具体看看stroke() 方法的使用方法。我们先来看一下stroke() 方法的基本语法:context.str…

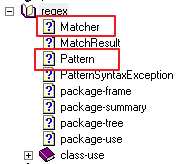
半小时学会正则表达式(下)
这篇文章通过实现5个小功能,解决2个实际开发中遇到的问题,来讲述在Java中如何使用正则,让你半小时掌握正则表达式。 一、Java中如何使用正则 Java中正则相关类位于java.util.regex包下,主要使用2个类,如下: P…

CSS修复图片指定尺寸缩小后模糊不清的问题
最近在开发插件的过程中,需要设定支付宝当面付二维码的图片尺寸大小的问题。起初很简单地直接在 <img> 标签中设定 height 和 width 属性,但是很快发现,大小是改变了,但图片质量下滑很严重。这就比较奇怪了,因…

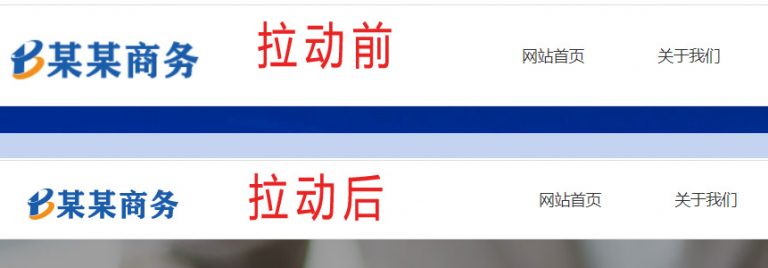
jQuery滚动事件$(window).scroll()实现导航栏高度变化
有些网站的导航菜单的高度随着网页下拉变化,并且将网页恢复到顶部时,高度又恢复。效果如下图: 怎么实现这样的导航栏高度随着网页拖动变化呢?这就需要使用到jQuery滚动事件$(window).scroll()。下面介绍一下实现方法。 …

CSS3 文字边框 -webkit-text-stroke 镂空的字体
其实一直没用过这个属性,发现还可以有很不错的效果,就二行代码就搞掂,分享下CSS边框的一个不足就是只有矩形的元素才能使用。-webkit-text-stroke可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,…
HTML5(FileReader)实现图片上传预览功能
前言 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。下面通过本文给大家介绍JS中利用FileReader实现上传图片…

怎样让网页图片高度自适应宽度
你肯定知道width百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变话而自适应比变化么,看下本文就了解了!当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本、移动设备的尺寸太过于繁多了,其…

图片懒加载 lazyload.js ( jquery.lazyload.js ) 使用详解
lazyload.js 既 jquery.lazyload.js,作者 Mika Tuupola 。2.0版本后插件不再依赖 jQuery ,之前的版本是依赖 jQuery 的,之前的默认使用自定义的 data-original (…

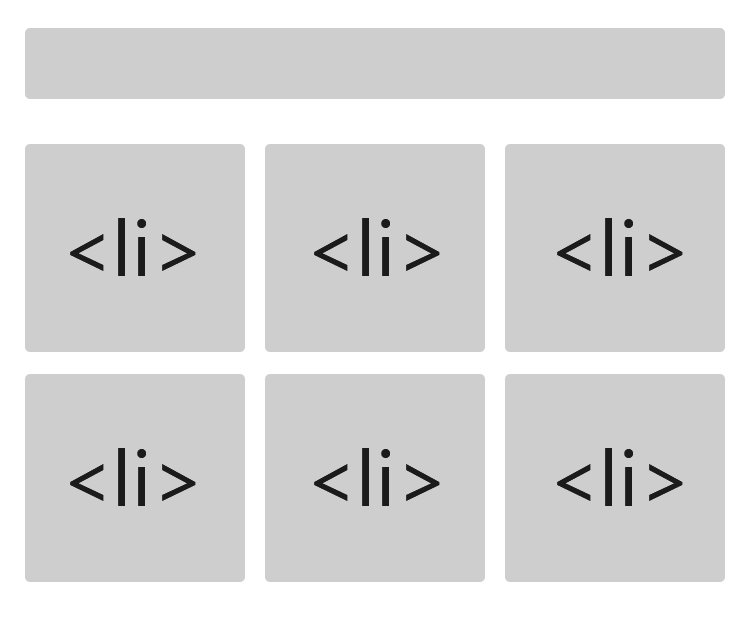
如何用CSS实现自适应宽高等比例的容器
我们知道图片高度为auto时,宽高比会以图片原始尺寸的比例缩放,但如果每个元素里无图片且内容行数不固定或者每个元素里的图片宽高比不一致时,如下图,该如何实现每个的宽高比例不变且一致呢?我们从自适应的角度探讨这个问题,即每个<l…


 PetitQ
PetitQ
