
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


通过JS实现一键复制指定内容教程
经常会见到网站上各种“一键复制”的友好体验按钮,不局限于code 的复制,这样友好的体验,方便快捷的操作对访客来说百利无一害。在网上搜索了一番关于“JS 实现一键复制”的文章数不胜数啊。用得较多的就是通过 clipboard.min…

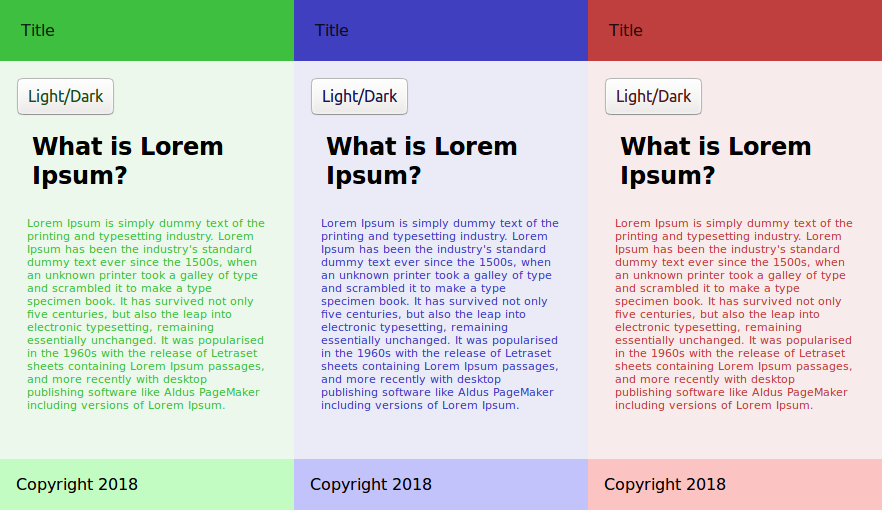
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
在本教程中,我们将使用 CSS自定义属性(也称为CSS变量)来为简单的HTML页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读CSS变…

CSS实现背景图片透明和文字不透明效果
项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1.毛玻璃效果: 背景图 + 伪类 + flite:blur(3px) CSS代码 .demo1{ width: …

iframe 嵌入网页自动延伸高度保持嵌入网页高度
平时我们或许会在一个网页中镶入一个可以不固定高度的网页,我们需要让框架随着镶入网页的高度从而增加高度,以下代码可以解决不支持自动扩展高度的问题。

Span之间空隙原因和解决办法
span之间的空隙,到底是什么?display:inline-block的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理? (例如在浮动元素居中当中,我们必须使用display:inline-block) 实例代…

Jquery实现页面下拉滚动加载内容
最近要新写一个手机项目,感觉上面不是用得很舒服,然后就新写了一个,改动不是很大。 判断到底部 $(window).scroll(function () { if ($(document).scrollTop() + $(window…

怎样让网页图片高度自适应宽度
你肯定知道width百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变话而自适应比变化么,看下本文就了解了!当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本、移动设备的尺寸太过于繁多了,其…

判断访问用户终端设备类型
以前判断网站的访客全部用的是userAgent来判断的,基本上都是判断userAgent,一些简单点的终端没有什么问题,可是用过一段时间发现有的手机终端不会跳转,后面研究了下百度siteapp,发现他的函数写的挺好的,可以直接拿来用…

PHP 格式化时间显示刚刚、几分钟前、昨天、前天
PHP把时间转换为友好时间段,如刚刚、几分钟前、几小时前、几天前的简单函数代码。通过把时间格式转换为时间戳,并把当前的时间戳减去之前时间的时间戳,相减后的时间戳除以相对应的秒数得到刚刚、几分钟前、几小时前、几天前的展示,需要的朋友可…

纯CSS实现小箭头的方法
我们大多数的小箭头都是用小图片来做的,这里分享一款用纯CSS写的小箭头,大家可以看看,以后会放出更多的CSS小箭头来供大家参考。

HTML中加入视频不自动播放问题
今天做一个登陆页面的时候,网页里有个自动播放的视频背景,但是必须切换到一个视频时必须手动播放加了 autoplay="autoplay"也不行,视频并没有自动播放,按一下F5才会自动播放。最后,找资料发现,添加 muted 属性,也…

jQuery获取上传文件的名称类型大小
Web开发中,经常会涉及到文件上传。文件上传时通常都要验证文件的有效性,这个通常就要用正则表达式来判断。通常情况下,当用户通过<input type='file>'标签来上传文件时,我们可以看到上传文件的名称。HTML5…


 PetitQ
PetitQ
