
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


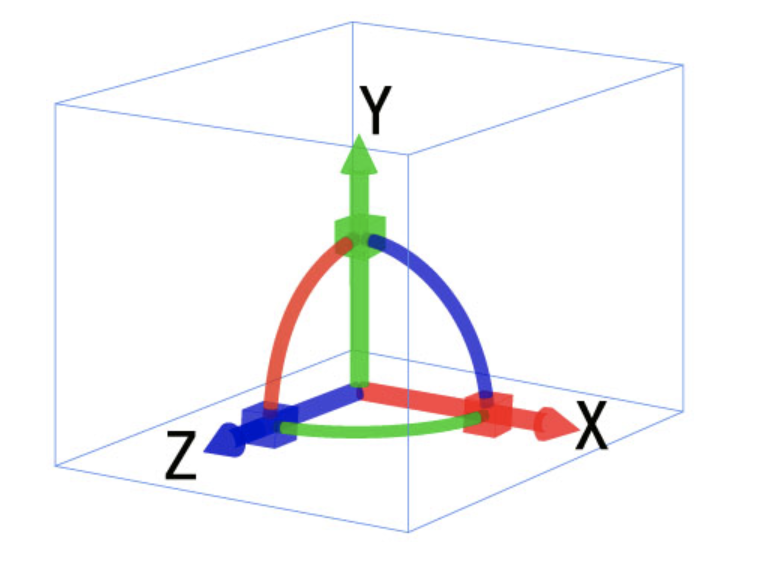
使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 1.CSS…

详解使用『rem』实现自适应响应式布局
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。本文讲的是如何使用rem实现自适应。rem(font size of the root element)是指相对于根元素的字体大小的单位…

如何给网页表单添加滑动验证
为了防止网站上的表单被恶意的提交垃圾信息,我们会给网页表单添加验证功能。常见的验证就是验证码验证,之外还有滑动验证。通过滑块的滑动来进行表单验证。 如何给网页表单添加这种滑动验证功能呢?下面介绍一下方法。 第一步:制作表单框,使用以…

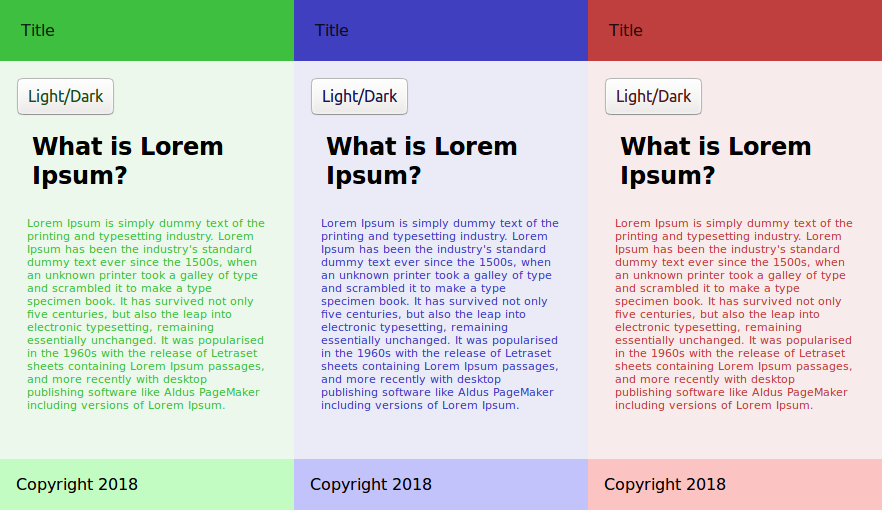
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
在本教程中,我们将使用 CSS自定义属性(也称为CSS变量)来为简单的HTML页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读CSS变…

HTML5 类名操作ClassList属性简介
常我们在操作类名时,需要通过className属性来添加,删除和替换类名。因为className中是一个字符串,所以即使我们只是修改字符串的一部分,也要每一次都重新设置整个字符串的值。如果一个元素有多个类名,要如何删除呢,jqeur…

PHP 格式化时间显示刚刚、几分钟前、昨天、前天
PHP把时间转换为友好时间段,如刚刚、几分钟前、几小时前、几天前的简单函数代码。通过把时间格式转换为时间戳,并把当前的时间戳减去之前时间的时间戳,相减后的时间戳除以相对应的秒数得到刚刚、几分钟前、几小时前、几天前的展示,需要的朋友可…

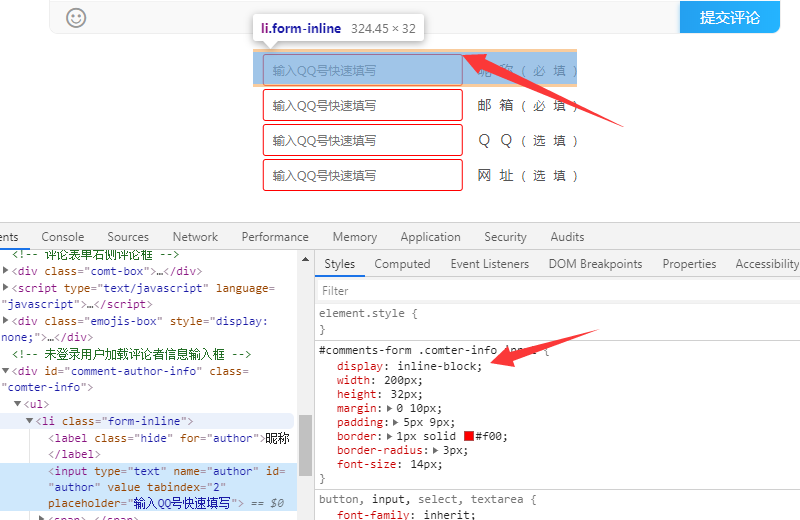
轻松解决 li 标签上边缘间隙问题
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下: 原因好像是插入的 <input> 标签的影响…

伪类与伪元素区别
在CSS1和CSS2中对伪类和伪选择器没有做出很明显的区别定义,而二者在语法是一样的,都是以:开头,这造成很多人会将某些伪元素误认为是伪类,如:before,:after;而在CSS3给出的定义中,二者区别更为明显,也更容易理解。 …

HTML5中Canvas绘图各种基本图形的方法
canvas是html5的一部分,当然他们说的H5也并不是html5的意思,只是表示在手机浏览器中,更侠义的是在微信浏览器中打开的酷炫的网页。曾几何时,我也觉得canvas真的酷爆了,各种什么烟花、酷炫的动画效果、canvas游戏等…

iframe 嵌入网页自动延伸高度保持嵌入网页高度
平时我们或许会在一个网页中镶入一个可以不固定高度的网页,我们需要让框架随着镶入网页的高度从而增加高度,以下代码可以解决不支持自动扩展高度的问题。

HTML中加入视频不自动播放问题
今天做一个登陆页面的时候,网页里有个自动播放的视频背景,但是必须切换到一个视频时必须手动播放加了 autoplay="autoplay"也不行,视频并没有自动播放,按一下F5才会自动播放。最后,找资料发现,添加 muted 属性,也…

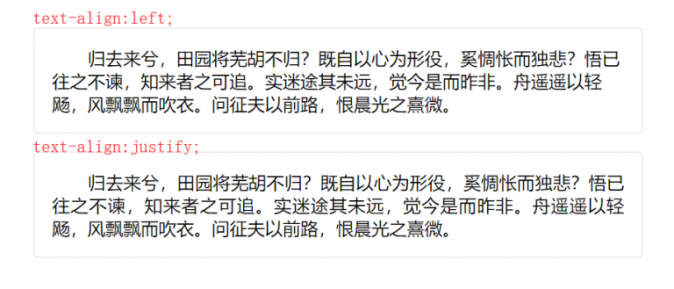
CSS控制文本两端对齐对最后一行无效解决方法
做前端的朋友对text-align这个属性肯定是在熟悉不过了,经常用left、right、center来控制行内元素相对父元素左、右、居中对齐排版,justtify来实现文本的两端对齐,让一段多行文本看起来更方便阅读,排版更好看。 …


 PetitQ
PetitQ
