
最受欢迎
原版主题
-

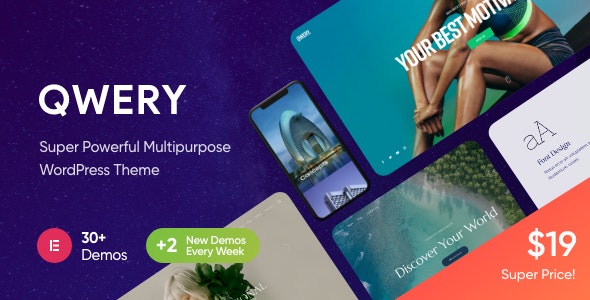
Flowto - SaaS 科技公司数字软件企业WordPress模板
Flowto - SaaS 科技公司数字软件企业WordPress模板,适合您的sass软件机构、移动应用展示、… -

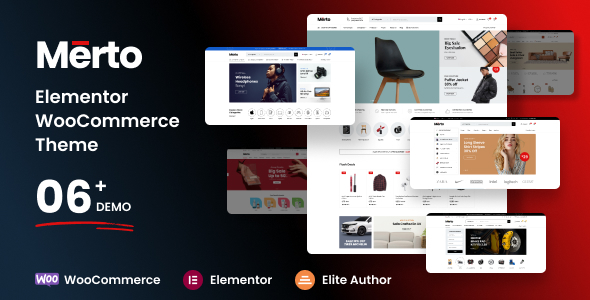
Merto - 多行业电子商务电商网店WooCommerce模板
Merto是一个WooCommerce WordPress主题,专为在线商店购物而设计。Merto为主页和产品页… -

Wallox - 绘画壁纸美术艺术网站WordPress主题
-

Boliin - 酒店客服民宿住宿网站 WordPress 模板
-

ThemeIbiza – 豪华酒店和度假村民宿客房WordPress主题
-

Tensa – 室内设计与建筑装修公司WordPress主题
WordPress插件
-

Ultimate Addons for Contact Form 7 Pro - 扩展插件
Ultimate Addons for Contact Form 7 Pro - 插件是一个功能强大的插件,它扩展了Contact Form 7插件的功能,… -

LoginWP Pro - 根据条件用户登录注销和注册后将其重定向插件
-

Modern Video Player for WordPress - 功能强大的视频和音频播放器
-

WP Synchro Pro - 高级数据库和文件的同步WordPress插件
-

StockUpp - WooCommerce 订单拆分插件
也想出现在这里?联系我们吧

最新酷站
-

NexBank
作者:hczhangbo -

Discover Avoriaz – 360 degrees virtual visit
作者:hczhangbo -

EarCOUTURE - Any good music must be an innovation
作者:hczhangbo -

Luce di Sorrento
作者:hczhangbo -

디폰데 | Deeponde
作者:hczhangbo -

香飘飘官网设计欣赏
作者:hczhangbo -

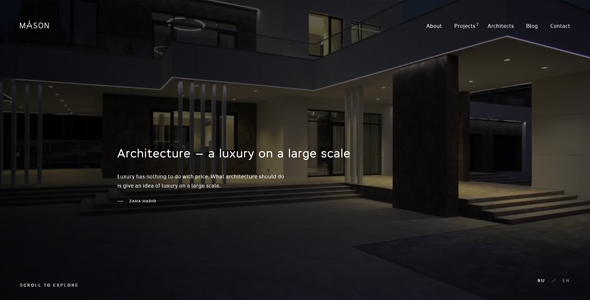
Mason Group
作者:hczhangbo -

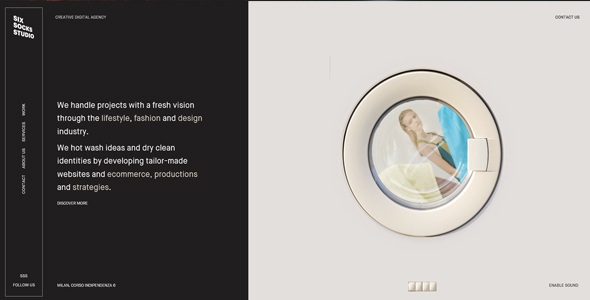
Six Socks Studio
作者:hczhangbo
HTML5
-

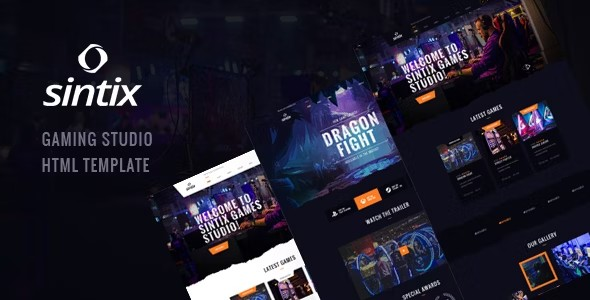
Sintix - 电子竞技游戏工作室网站HTML模板
Sintix是一款功能强大、黑暗而现代的游戏社区HTML模板。它非常适合游戏、电子竞技、游戏锦标赛、在线游戏、直播和每个游戏工作室。您还可以宣布您的流,以漂亮的布局显示您的比赛列表。模板干净、对比度高、像素完美。 -

Rasm - Salon 沙龙美体休息会所网站HTML模板
-

Kodai - 亚洲美食餐厅网站HTML模板
-

LawGuru - 法律援助律师师事务所HTML5模板
-

Axuta - App 应用程序着陆页网站HTML模板
也想出现在这里?联系我们吧

最新产品
-
促销中  加入购物车
加入购物车
炫酷企业建站作品展示WordPress中文模板
原价为:¥180.00。¥120.00当前价格为:¥120.00。 -
促销中  加入购物车
加入购物车
蓝色外贸工程机械设备WordPress中文模板
原价为:¥300.00。¥180.00当前价格为:¥180.00。 -
 加入购物车
加入购物车
餐饮美食管理服务企业网站PbootCMS模板
¥120.00 -
 加入购物车
加入购物车
Miraculous - 在线视频音乐试听网站WordPress汉化主题
¥180.00 -
促销中  加入购物车
加入购物车
高端创意滚屏建站公司DedeCMS织梦模板
原价为:¥300.00。¥180.00当前价格为:¥180.00。 -
 加入购物车
加入购物车
极简企业产品展示网站WordPress中文模板
¥180.00 -
 加入购物车
加入购物车
创意简约时尚服饰作品展示WordPress中文主题
¥180.00 -
 加入购物车
加入购物车
Hub - 响应式可视化编辑企业官网WordPress汉化模板
¥180.00
Other/其他
EDU/学院
- WordPress 为媒体添加自定义字段
- 为WooCommerce后台订单列表添加按自定义字段筛选过滤订单的功能
- WooCommerce 购物车金额为 0 时,免支付直接下单
- jQuery实现滚动到某个位置添加class,滚回某个位置移除class的效果
- JQuery 自适应3D轮播图制作方法(附代码)
- WordPress 获取今天、昨天、本周、本月注册用户统计
- 手机网站实现左边弹出导航菜单点击一级分类展开二级分类
- Jquery 给网站添加更换皮肤配色一键换色功能
- WordPress的query_posts如何获取文章总数
- WordPress 菜单项添加图片上传选项字段
- 网站数字动画翻滚效果实现方法(指定位置加载)
- JQUERY 实现点击添加Class再点击去除Class
也想出现在这里?联系我们吧

最新文章
-

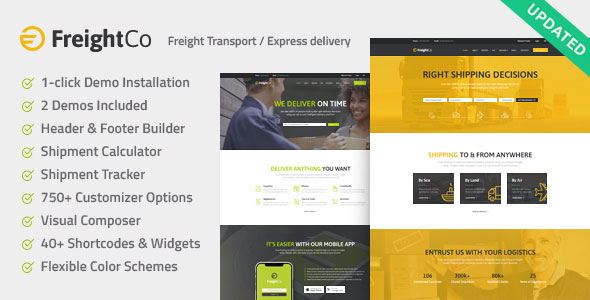
FreightCo - 运输和仓储网站模板WP主题
FreightCo 是一个时尚,现代,强大的物流WordPress主题,具有一流的明亮商业设计,完美适用于当代货运代理,运输局,物流公司。它还适用于仓储,运输,公司运输公司,包裹递送和货运服务。该主题包括最有用的时尚和多功能功能,以… -

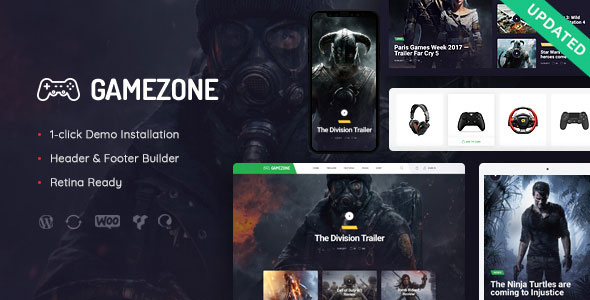
Gamezone - 电子竞技游戏商店模板WordPress主题
GameZone - 终极,丰富多彩的现代游戏WordPress主题适合您的大胆战队或团队页面,游戏博客,游戏新闻社,html5游戏,生活方式商业公司,广播,抽搐流,玩家统计,评论,桌面,采访,社区,游戏 ,战队,团队,PC游戏,行… -

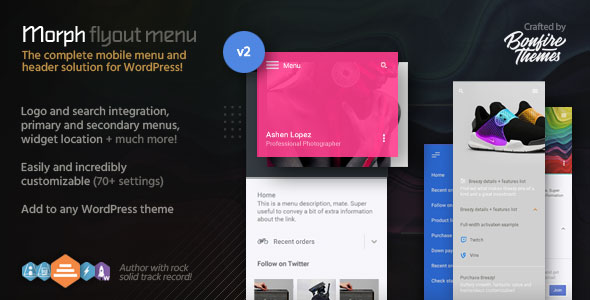
Morph - 弹出式移动菜单插件
虽然主要设计为移动菜单,但morf在桌面和触摸设备上都能很好地工作,并且可以设置为仅以指定的分辨率显示,这意味着,如果您愿意,它可以很容易地用作仅限移动或仅限桌面的菜单。变形也是非常容易定制的;通过改变颜色,启用/禁用和修改不同的元… -

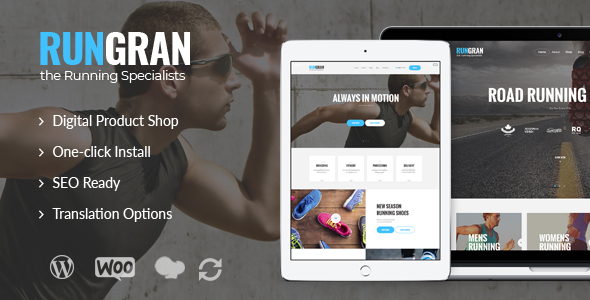
Run Gran - 运动服装WordPress主题
run gran是一个现代、多彩和时尚的电子商务运动商店Wordpress主题,专为现代在线商店、跑步商店、鞋店、运动服装局的运动零售商公司、配件代理和运动器材公司设计。它还将适合运动员博客、运动生活杂志、马拉松运动员、健康生活方式… -

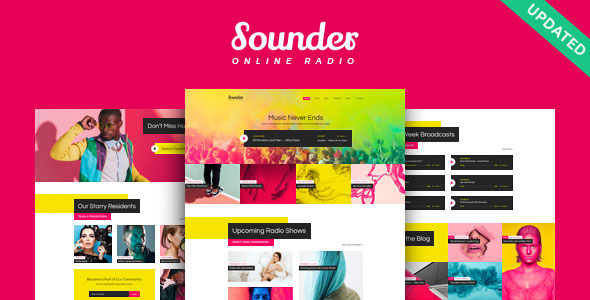
Sounder - 网络收音机视频音乐网站WordPress主题
Sounder - 是一个惊人的多彩明亮的WordPress主题与功能现代设计。它适用于当代在线广播,广播电台公司,音乐乐队,时尚DJ,有吸引力的歌手,艺术家局,文化活动机构和娱乐商业公司网站。主题包括3个主页布局,允许您提供有关d… -

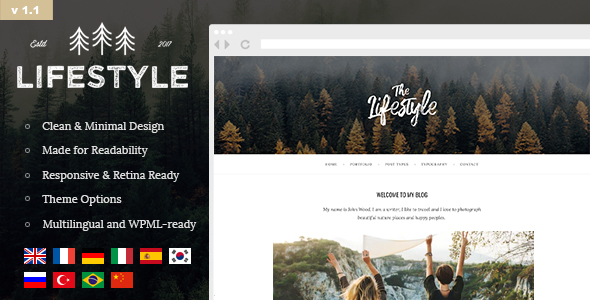
The Lifestyle - 复古简约WordPress主题
Lifestyle是一款优雅,复古和复古的WordPress主题,适用于博客和作品集。 主题拥有漂亮的时髦风格设计,良好的排版和可读性以及丰富的选项面板。Lifiestyle基于“无边栏”布局,具有大标题图像和灵活的导航菜单。这个主… -

Form Generating PDF - 联系表单生成PDF插件
这个插件将发送一个包含表单用户数据的PDF附件给管理员或用户或两者,用户在表单上注册后,它可以简单地通过三个步骤进行管理,它具有最独特的功能,在市场上的任何现有插件上都找不到。 -

Double Opt in for Gravity Forms 表单验证插件
电子邮件地址验证/对Gravity表单的发件人地址进行双重选择。现在符合GDPR!通过双重选择加入重力表单,只有“真实”表单请求和消息才能到达收件人。比以往任何时候都更有效地保护自己免受垃圾邮件的侵害! -

Sandy - 轻型作品展示WordPress模板
Sandy是一个创意组合主题,设计简约Sandy非常适合创建美丽的在线作品集,结合了多种作品的砖石风格。 -

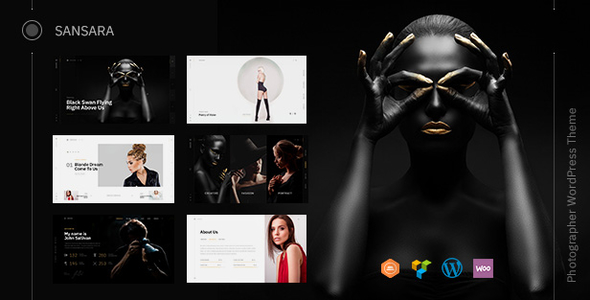
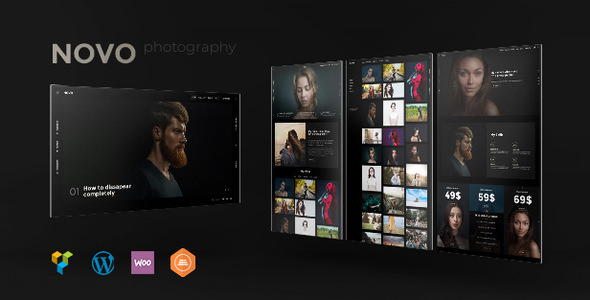
Sansara - 摄影艺术相册作品展示WordPress汉化主题
Sansara 是创意摄影作品展示最佳模板,具有完全响应式界面简洁的Wordpress主题。采用最新的Wordpress技术,完全响应式并设计的高端摄影模板,因此自然是移动设备友好支持理想主题,每个功能和页面元素在平板电脑和手机的屏… -

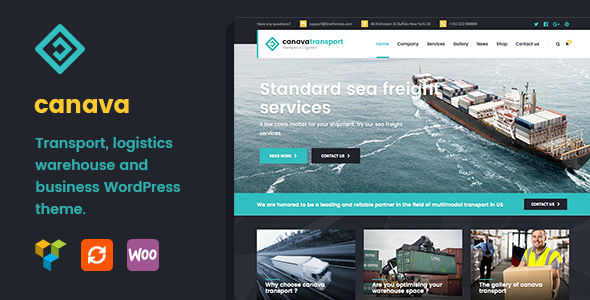
Canava - 快递物流运输WordPress主题
Canava是一个高级响应Wordpress主题,专门为物流和运输公司、办公室创建。它很容易设置和使用。这个主题包含了很多很棒的功能,比如自定义组件、Web字体、动画内容和强大的CSS3动画。在计划主题和插件的特性之前,我们研究和审… -

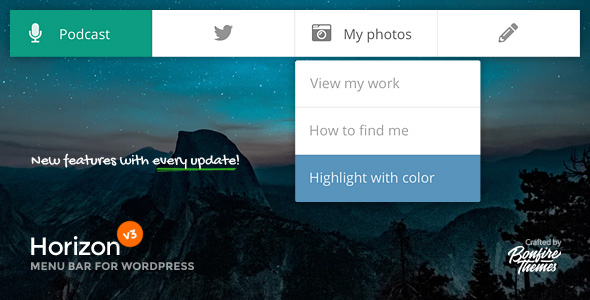
Horizon - 菜单栏WordPress插件
Horizon是WordPress的两级菜单栏插件,旨在为网站的页眉或页脚添加一点活力。它可以用来突出显示某些帖子或页面,存储您的社交链接,作为放置电子邮件和/或电话呼叫按钮的位置,等等。
云模板
本站承接 WordPress/DedeCMS/ThinkPHP 等系统建站、仿站、开发、定制等服务!
联系我们









 PetitQ
PetitQ