
Lightbox/弹窗
lightgallery - 纯js轻量级响应式lightbox插件

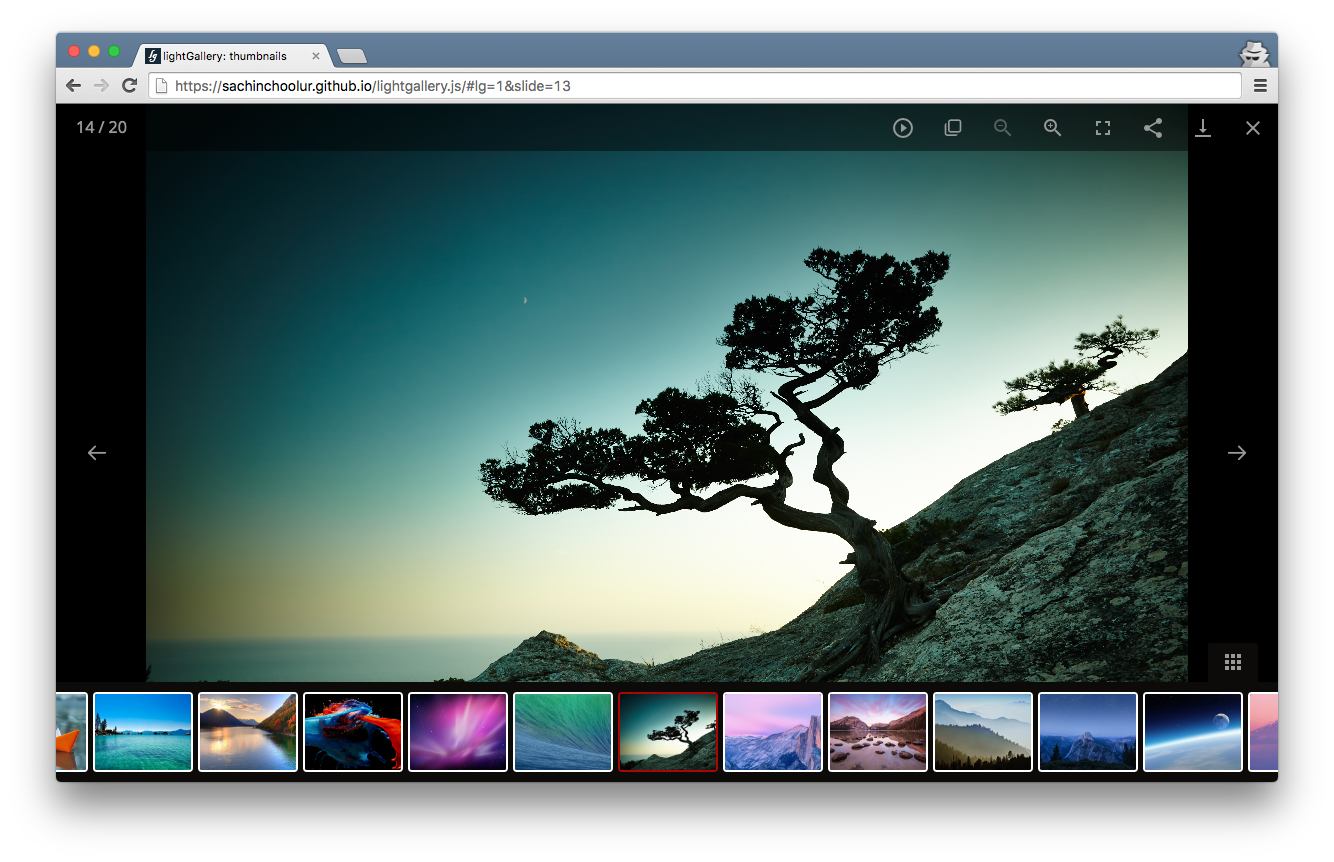
lightgallery.js 是一款纯 JavaScript 轻量级响应式 lightbox 插件。该 Lightbox 插件支持图片,视频,iframe 等多种媒体。支持全屏,导航,缩放,下载等功能,还支持多种动画过渡效果。lightgallery.js 的特点还有:
完全响应式设计

内置插件的模块化体系结构
支持移动触摸设备
桌面设备中可以通过鼠标拖拽来切换
鼠标双击可以查看原尺寸的大图
缩略图带动画特效
支持各种视频
支持 20 多种硬件加速的 CSS3 过渡动画
支持动态加载模式
支持全屏模式
支持图片的缩放
支持 HTML5 history API
响应式图片
支持 HTML iframe
同一个页面支持多个实例
智能加载图片及代码优化
桌面设备支持键盘导航
支持字体图标
使用方法:
在页面中引入 lightgallery.css 和 lightgallery.min.js 文件。如果你需要某项功能可以单独引入相关文件,如全屏功能引入 lg-fullscreen.min.js,缩略图功能引入 lg-thumbnail.min.js 等。
<link rel="stylesheet" href="css/lightgallery.css">
<script src="js/lightgallery.min.js"></script>
<script src="js/lg-thumbnail.min.js"></script>
<script src="js/lg-fullscreen.min.js"></script>
...
HTML 结构:
建议使用下面的 HTML 结构来构建一个图片画廊。
<div id="lightgallery">
<a href="img/img1.jpg">
<img src="img/thumb1.jpg">
</a>
<a href="img/img2.jpg">
<img src="img/thumb2.jpg">
</a>
...</div>
你可以查看这里来获取其它 HTML 结构的使用方法。
初始化插件:
在页面底部通过下面的方法来初始化该 lightbox 插件。
<script>
lightGallery(document.getElementById('lightgallery'));
</script>
配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| mode | string | 'lg-slide' | 图片过渡的动画类型。可用的动画有:'lg-slide'、'lg-fade'、'lg-zoom-in'、'lg-zoom-in-big'、'lg-zoom-out'、'lg-zoom-out-big'、'lg-zoom-out-in'、'lg-zoom-in-out'、'lg-soft-zoom'、'lg-scale-up'、'lg-slide-circular'、'lg-slide-circular-vertical'、'lg-slide-vertical'、'lg-slide-vertical-growth'、'lg-slide-skew-only'、'lg-slide-skew-only-rev'、'lg-slide-skew-only-y'、'lg-slide-skew-only-y-rev'、'lg-slide-skew'、'lg-slide-skew-rev'、'lg-slide-skew-cross'、'lg-slide-skew-cross-rev'、'lg-slide-skew-ver'、'lg-slide-skew-ver-rev'、'lg-slide-skew-ver-cross'、'lg-slide-skew-ver-cross-rev'、'lg-lollipop'、'lg-lollipop-rev'、'lg-rotate'、'lg-rotate-rev'、'lg-tube' |
| cssEasing | string | 'ease' | easing 过渡动画类型。 |
| speed | number | 600 | 过渡动画的持续时间。单位毫秒。 |
| height | string | '100%' | 图片画廊的高度。 |
| width | string | '100%' | 图片画廊的宽度。 |
| addClass | string | '' | 为画廊添加自定义的 class。 |
| startClass | string | 'lg-start-zoom' | 画廊的开始动画类型。 |
| backdropDuration | number | 150 | Lightgallery backdrop transtion duration |
| hideBarsDelay | number | 6000 | 隐藏图片画廊控制按钮的延迟时间,单位毫秒。 |
| useLeft | boolean | false | 强制 lightgallery 使用left属性来代替 transform。 |
| closable | boolean | true | 允许用户点击暗处关闭图片画廊。 |
| loop | boolean | true | 是否循环播放。 |
| escKey | boolean | true | 是否允许通过"Esc"键来关闭图片画廊。 |
| keyPress | boolean | true | 是否允许键盘导航。 |
| controls | boolean | true | 是否显示前后导航按钮。 |
| slideEndAnimatoin | bolean | true | 是否允许 slideEnd 动画。 |
| hideControlOnEnd | boolean | false | 如果设置为 false,第一幅和最后一幅图片不显示前后导航按钮。 |
| getCaptionFromTitleOrAlt | boolean | true | 从图片的 alt 或 title 标签获取图片描述信息。 |
| appendSubHtmlTo | string | '.lg-sub-html' | 指定添加 sub-html:'.lg-sub-html' 或 '.lg-item'。 |
| subHtmlSelectorRelative | boolean | false | 如果使用"data-sub-html"选择器作为当前项目的源,设置为 true。 |
| preload | number | 1 | 预加载 slider 的数量。 |
| showAfterLoad | boolean | true | 是否在完全加载后显示内容。 |
| selector | string | '' | 自定义选择器来替代子元素。 |
| selectWithin | string | '' | By default selectror element is taken from only inside the gallery element. Instead of that you can tell lightgallery to select element within a specific |
| nextHtml | string | '' | Next 按钮的 html 标记。 |
| prevHtml | string | '' | Prev 按钮的 html 标记。 |
| index | number | 0 | 设置被立刻加载的图片/视频的索引。 |
| iframeMaxWidth | string | '100%' | 设置 iframe 的最大宽度。 |
| download | boolean | true | 是否使用下载按钮。 |
| counter | boolean | true | 是否显示图片的总数和当前图片的索引。 |
| appendCounterTo | string | '.lg-toolbar' | 指定被添加的计数器。 |
| swipeThreshold | number | 50 | 触摸滑动的阈值。 |
| enableDrag | boolean | true | 在桌面设备是否允许鼠标拖动。 |
| enableTouch | boolean | true | 是否允许移动触摸。 |
| dynamic | boolean | false | 通过编程的方式动态调用插件。 |
| dynamicEl | array | [] | 代表画廊元素的数组。 |
lightgallery.js 插件的 github 地址为:https://github.com/sachinchoolur/lightgallery.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!


评论:
2 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




您好,请问结构需要导致a标签必须被div套上,但是套上div就取不到图片了,请教一下需要怎么才可以读取到,格式是这样的
您好感谢您关注本站,您可以到 Github(https://github.com/sachinchoolur/lightgallery.js)联系下作者咨询下。